Всем добра!
Что я не так делаю?
Есть вот такая разметка:
<div class="container">
<div class="list-wrap col-md-12">
<img src="img/1122.jpg" class="img_mylog">
<h1 class="zag">Заголовок 1<hr></h1>
<div class="col-md-6 text">
<ul>
<li>Текст1</li>
<li>Текст2</li>
<li>Текст3</li>
</ul>
</div>
<div class="col-md-6 text">
<ul>
<li>Текст1</li>
<li>Текст2</li>
<li>Текст3</li>
</ul>
</div>
</div>
</div>
И CSS:
img.img_mylog {
display: block;
float: left;
}
.col-md-6.text {
width: 30%;
}
hr {
margin-top: 3px;
margin-bottom: 6px;
border: 0;
border-top: 3px solid #9e9e9e;
}
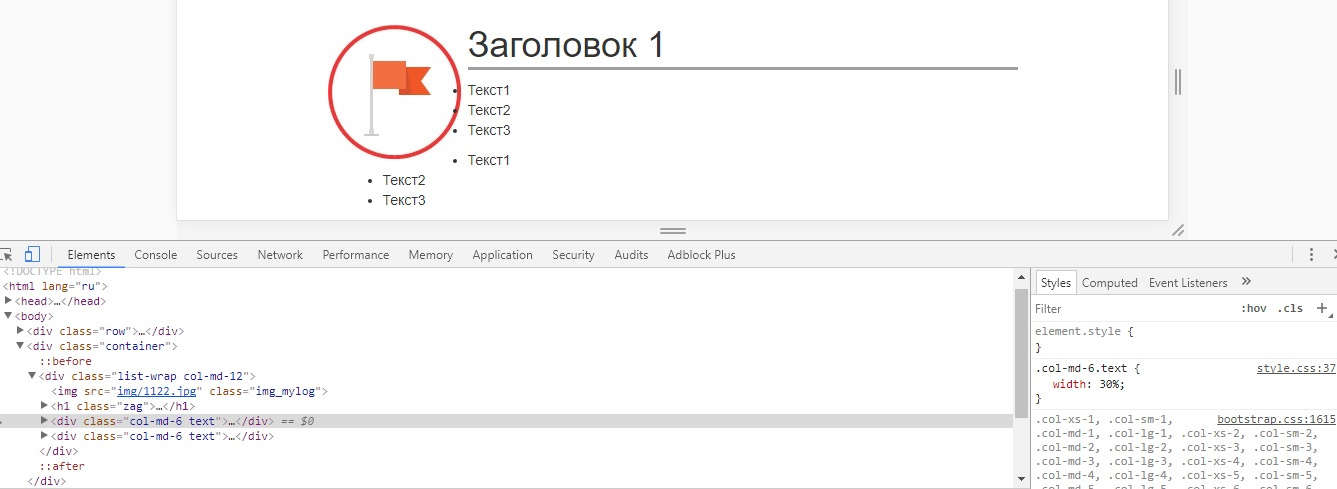
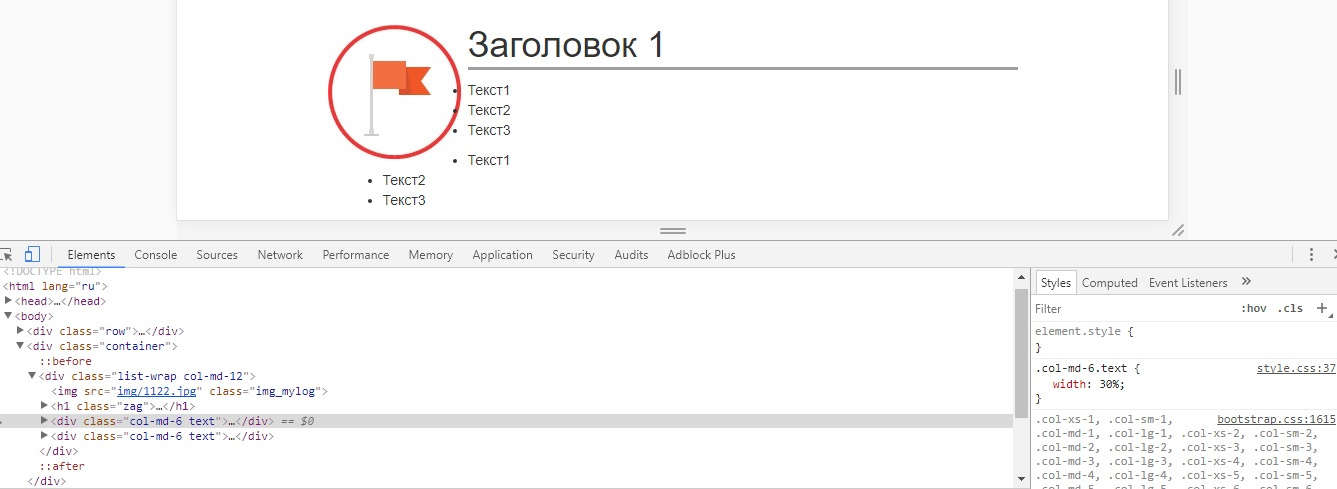
Подключен бутстрап, и при попытке проверить адаптивность обнаружил, что текст съезжает:

При попытке изменить
.col-md-6.text {
width: 30%;
}
Ни чего не происходит...