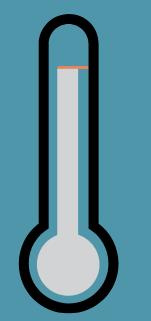
Есть термометр на svg.
Идея в том, чтобы температура(серая линия внутри) увеличивалась снизу вверх. Задаю keyframes для высоты.

@keyframes progress {
0% { height: 0% }
30% { height: 30% }
60% { height: 60% }
90% { height: 90% }
100% { height: 100% }
}
Но так получаеться, что дефолтное направление координат вниз. И высота увеличиваеться сверху вниз, а не так как мне нужно. Может, кто знает, что можно сделать?
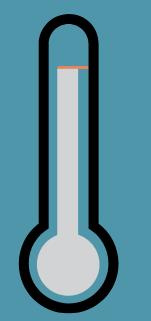
Анимация должна увеличиться до такого.