Верстаю блок с тремя дочерними блоками, один из которых аналог "rowspan" на флексбоксах. Блок А имеет фиксированную ширину, как сделать чтобы блоки B и С заняли оставшееся место?

Вот
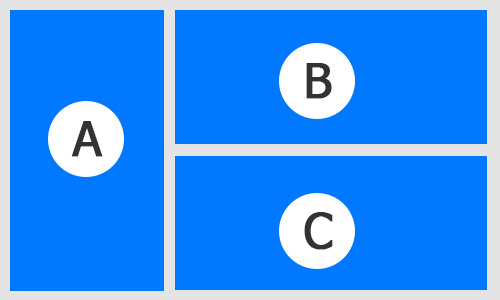
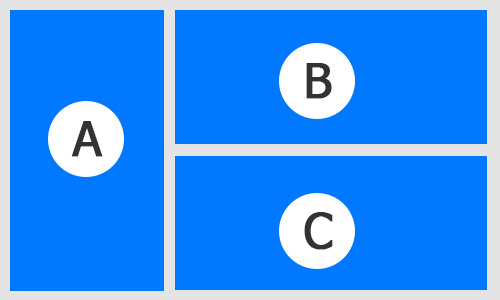
пример на codepen
Красный блок с фиксированной шириной, синий и зеленый не хотят не хотят растягиваться.
<div class="foo">
<div class="a"></div>
<div class="b"></div>
<div class="c"></div>
</div>
body {
margin: 0;
}
.foo {
display: flex;
flex-wrap: wrap;
flex-direction: column;
background:#ccc;
height: 250px;
}
.foo > div {
flex: 0 0 50%;
}
.foo .a {
background: red;
width:100px;
flex: 0 0 100%;
}
.b {
background: blue;
}
.c {
background: green;}
Пока придумал только решение дать блокам B и С свойство
calc (100% - 100px). Но можно ли сделать чисто на флексах?