День добрый,
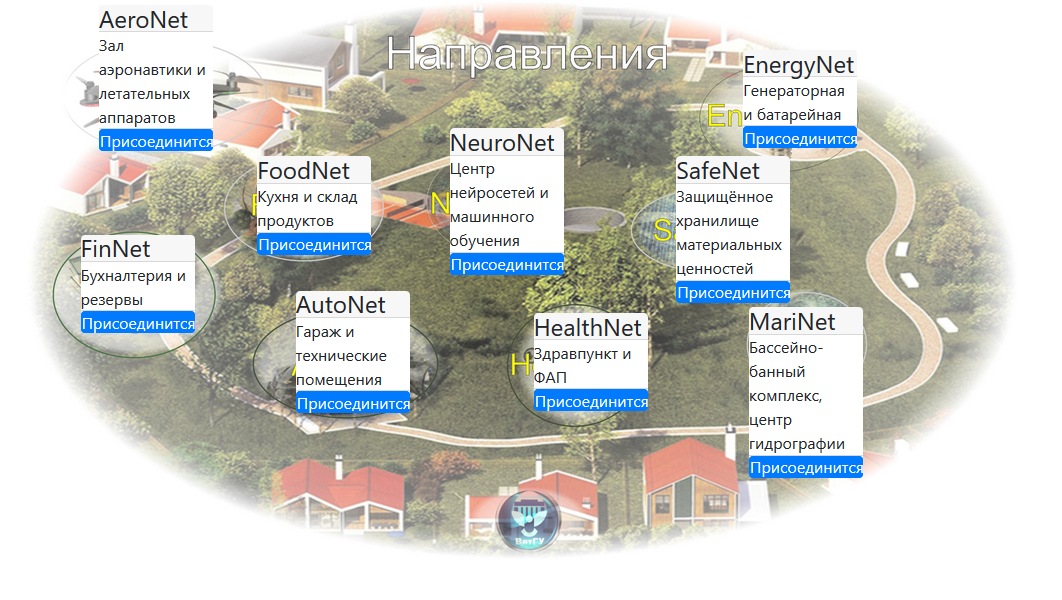
Есть надобность разместить на странице сайта рисованную карту (картинка), на которой существуют интерактивные области. Попытка сходу сделать через position:relative у всех областей, как кнопки, и установку позиции относительно родителя, у которого фоном вставлена исходная картинка, дает не удовлетворяющий результат (см. приложение, макет самих областей черновой). Верстка нормально работает только пока не начинается масштабирование самих блоков, после чего они сползают с предназначенных для них областей.
Каким образом ещё можно решить задачу?