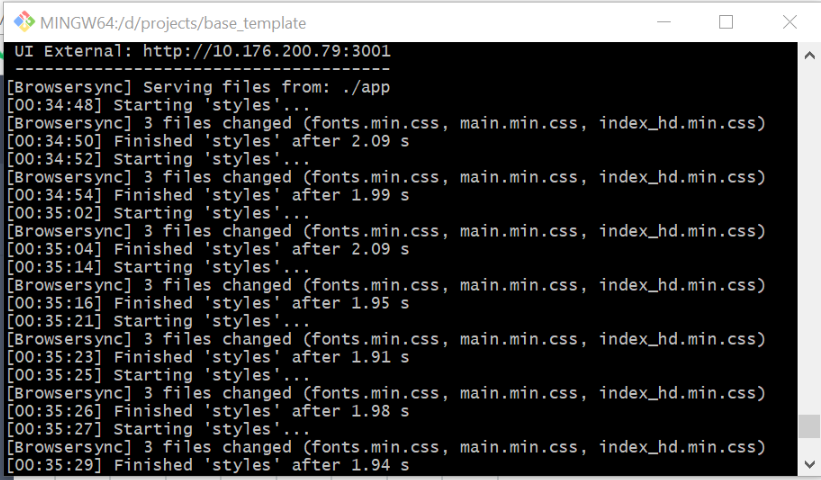
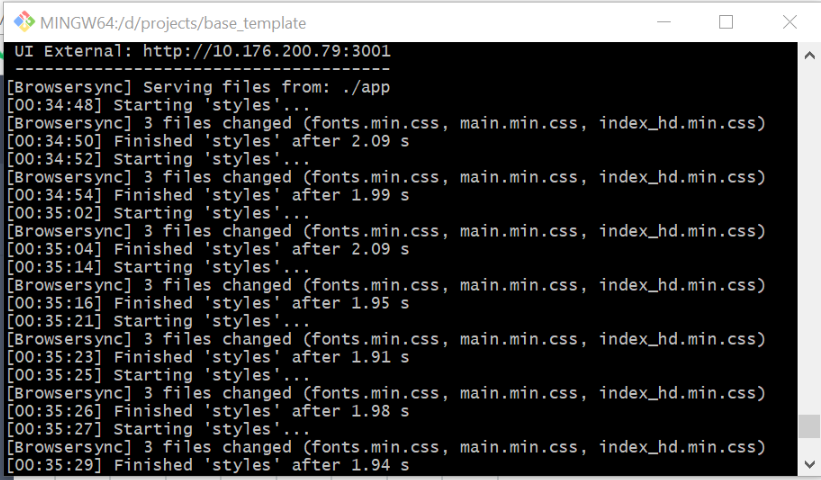
1) Как сделать, чтобы sass при изменении фалов компилировал только те файлы, который затрагиваются, а не все которые есть?
gulp.task('styles', function () {
return gulp.src('app/assets/sass/**/*.scss')
.pipe(sass({
includePaths: require('node-bourbon').includePaths
}).on("error", notify.onError()))
.pipe(rename({suffix: '.min', prefix : ''}))
.pipe(autoprefixer({browsers: ['last 15 versions'], cascade: false}))
.pipe(minifycss())
.pipe(gulp.dest('app/assets/css'))
.pipe(browserSync.stream());
});
gulp.task('browser-sync', ['styles', 'scripts', 'pug'], function() {
browserSync.init({
server: {
baseDir: "./app"
},
notify: false
});
});
2) Как украсить консоль gulp?