Добрый день, есть сайт сверстанный на бутстрапе.

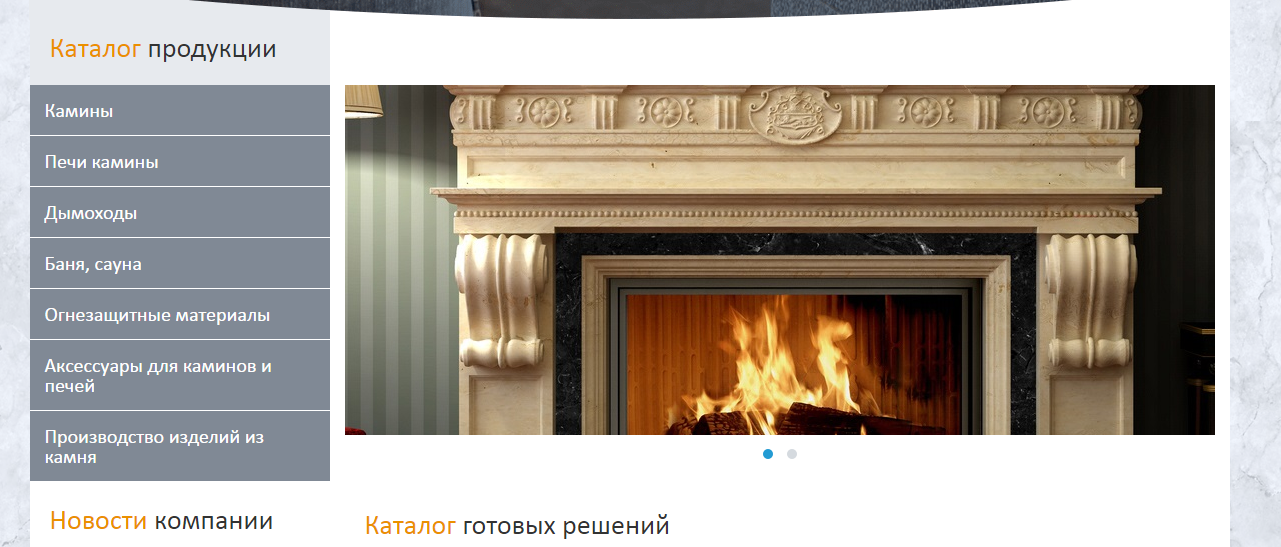
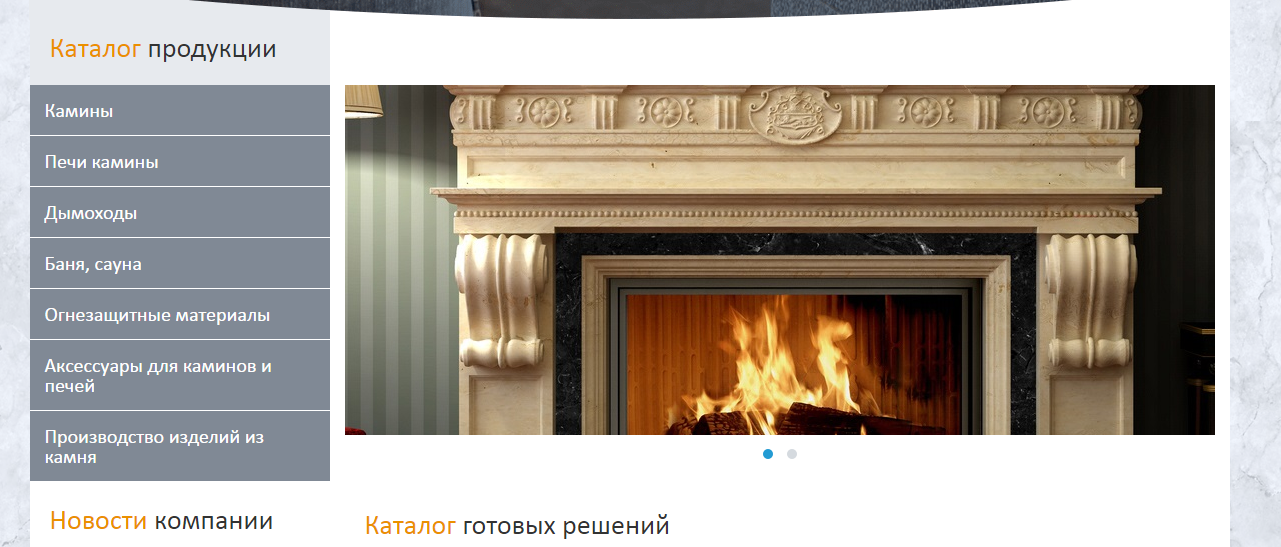
Вот так выглядит меню каталога на десктопе.
В мобильной

Суть вопроса: при переходе по категориям они разворачиваются и соответственно попав на другую страницу ты оказываешься в самом верху. Тоесть приходится на телефоне прокручивать все категории чтоб добраться до области контента каждой категории. Какое решение будет оптимальным для данной ситуации , чтоб юзеру было удобно.