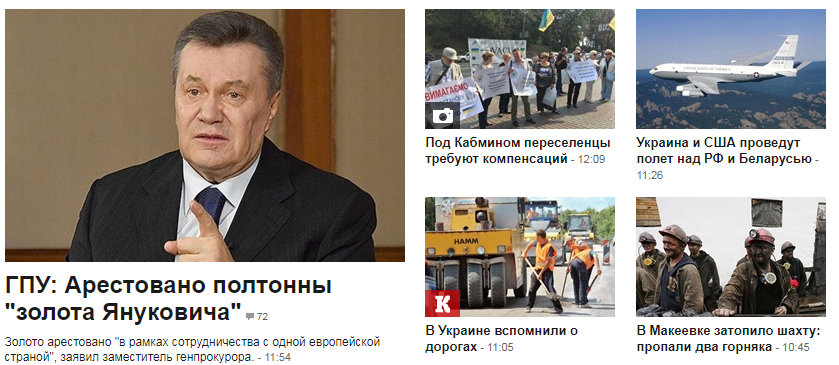
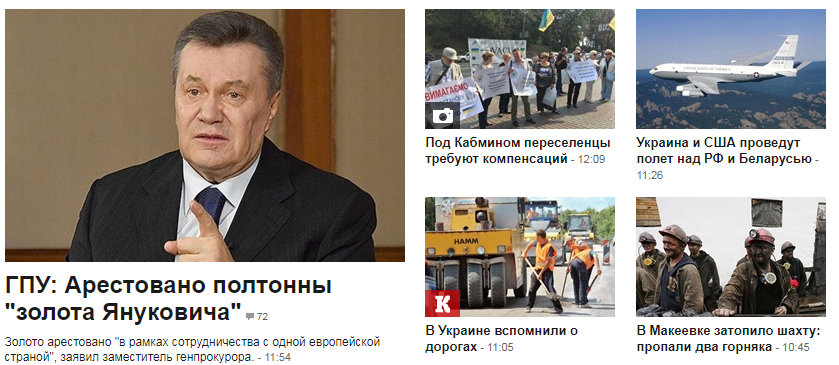
Нужно автоматически выстроить блоки как

здесь.
Т.е. я делаю
.article-block
.article
.article
.article
.article
.article
Задаю
article-block display:flex, они выстроятся в одну линию, как положено.
Пример
Первую "статью" я сделаю с помощью
first-child поставлю у неё свои стили, свой размер. Как мне с помощью флексбокс выстроить оставшиеся 4 "статьи" как указано на картинке. И всё это должно быть в одном блоке
.article-block, так как там будет вываливаться просто списком с помощью php. Это возможно? В какую сторону копать? Направьте плиз.
 здесь.
здесь.