Есть ли возможность выровнять текст в списке по макету?
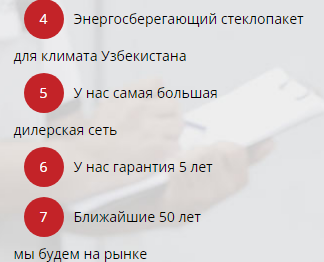
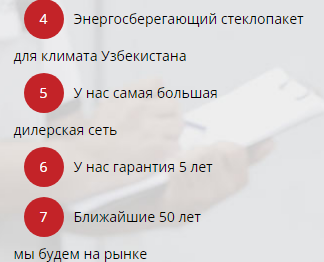
Макет:

Как это выглядит на странице:

HTML:
<div class="ol-text">
<ol>
<li>У нас самая большая дилерская сеть</li>
<li>У нас гарантия 5 лет</li>
<li>Ближайшие 50 лет мы будем на рынке</li>
<li>В нашей компании работают европейские специалисты</li>
</ol>
</div>
CSS:
.ol-text ol {
counter-reset: myCounter;
}
.ol-text li{
list-style: none;
color: #000;
}
.ol-text li:before {
counter-increment: myCounter;
content:counter(myCounter);
color: white;
background: #c32328;
display: inline-block;
text-align: center;
margin: 5px 10px;
line-height: 40px;
width: 40px;
height: 40px;
border-radius: 50%;
}
Либо нужно использовать какой-то другой вариант?