Правильно ли я применил адаптивную верстку
Сам факт задания такого вопроса заставляет усомниться в правильности, и с энтузиазмом найти косяки. Так вот: вы совсем забыли про то, что на телефоне, как бы так сказать, может быть низкий экран.
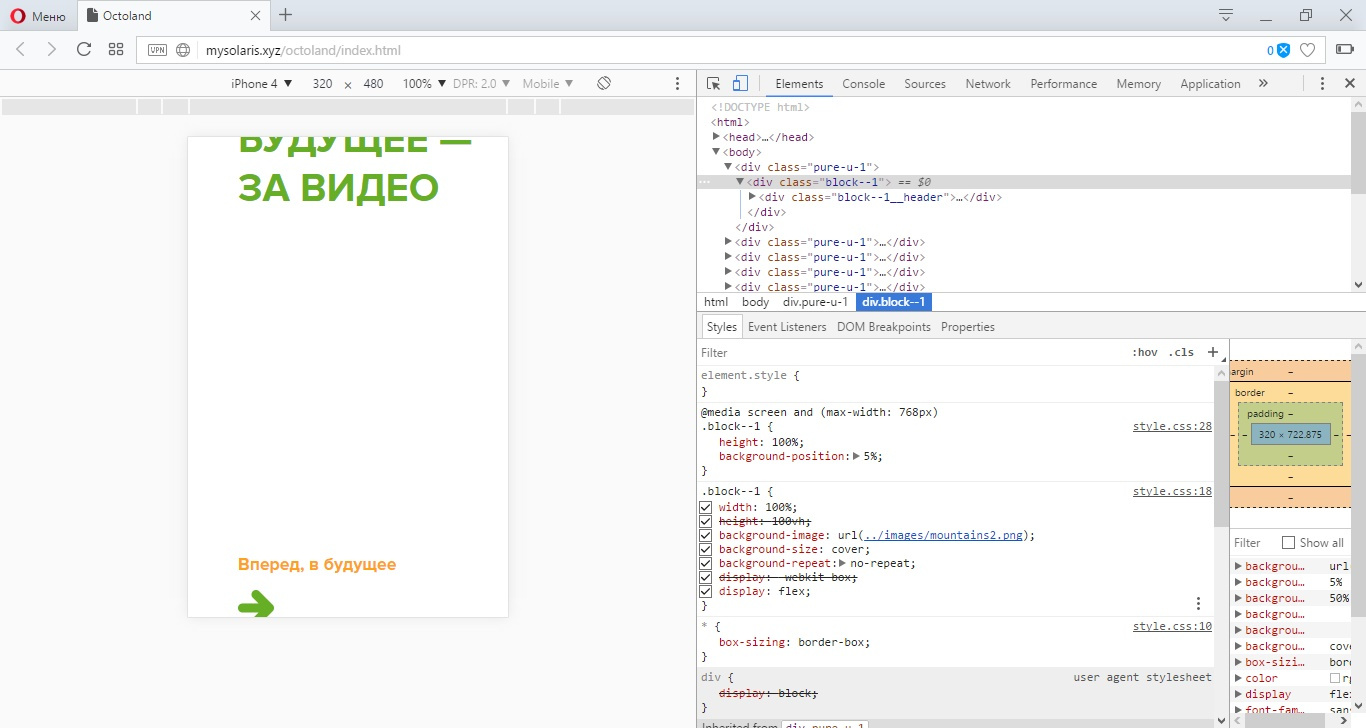
В результате получилось...
Упс..

Уупс..

Ну ежик....

Думаю идея понятна. Избавьтесь от жестких привязок к vh.
А еще отступы везде немного плавают (не знаю, может дизайн такой, может я привередливый).
А вот это
function dropOne() {}
function dropTwo() {}
function dropThree() {}
function dropFour() {}
Можно было бы и получше оформить.