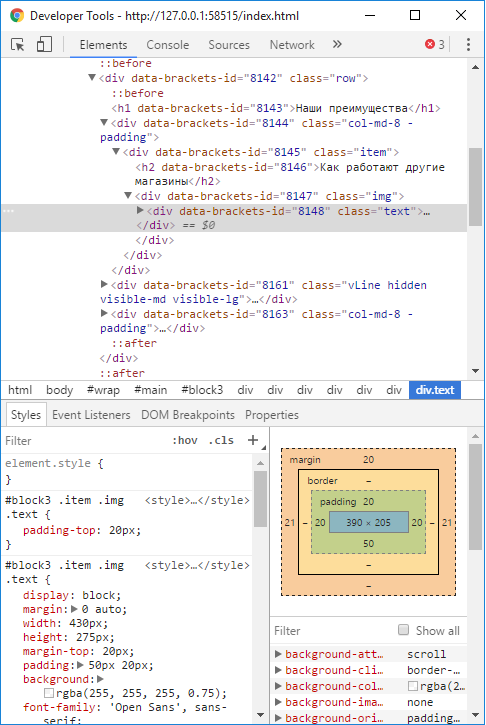
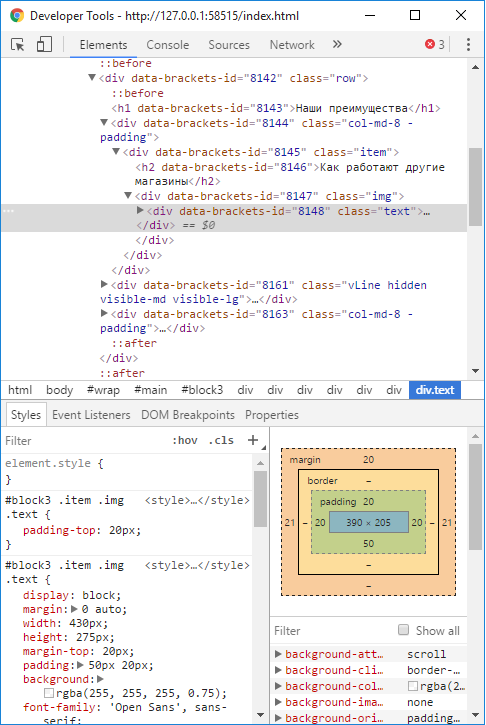
Здравствуйте. Люди которые хоть раз открывали в Google Chrome редактор, видели "Developer Tool" .

В верхней части расположен html редактор, а ниже css. Причём действует удобная функция
при выборе блока в html, рядом открывается css код, именно этого блока. Но лично я не знаю как сохранять уже отредактированный css в "Developer tools".
Вопрос. Есть ли в каком нибудь другом редакторе такая же функция? Что бы при выделении html разметки отображался css автоматически + был Live Reload, Emeet и другие полезные штуки.
P.s использую Brackets и функция на хоткей Ctrl+E работает коряво в отличии от Developer Tools в GH.