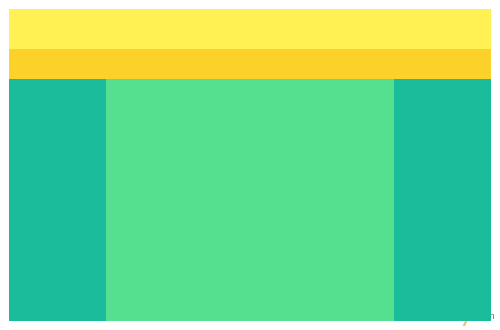
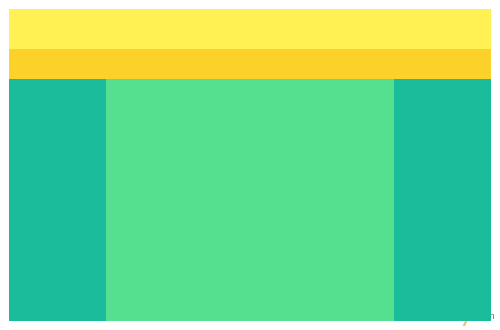
Есть простой макет сайта. Задача реализовать его через flexbox. Сделать это можно двумя путями:
1) Два flex-контейнера и логически разделяем шапку и все остальное;
2) Один flex-контейнер и верстка выстраивается при помощи усложнения свойств его flex-элементов.
Принципиальной разницы как это сделать нет, но хочется соблюсти стандарты или, если позволите, правила хорошего тона. Существуют ли какие-либо рекомендации на этот счет и как лучше поступить конкретно в этом случае?