Всем привет!
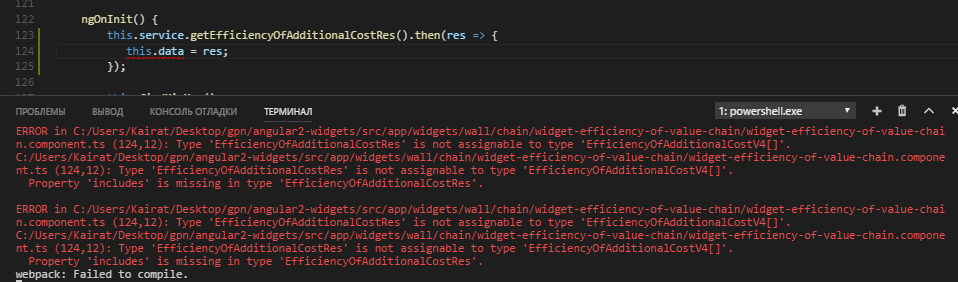
Следующая ошибка выходит при компиляции:

А вот мой код:
chain.module.ts создал интерфейсы
export interface EfficiencyOfAdditionalCostV1 {
ReportDate: Date;
ExtraProfitHour: number;
}
export interface EfficiencyOfAdditionalCostV4 {
ChangeBNPMonth: number;
ChangePPDay: number;
}
export interface EfficiencyOfAdditionalCostRes {
EfficiencyOfAdditionalCost_V1: EfficiencyOfAdditionalCostV1[],
EfficiencyOfAdditionalCost_V2: EfficiencyOfAdditionalCostV4[],
}
Потом их добавил в chain.service.ts
getEfficiencyOfAdditionalCostRes(): Promise<EfficiencyOfAdditionalCostRes> {
return this.http.get(this.api.API_URL + 'Production/EfficiencyOfAdditionalCost?counter=3')
.toPromise()
.then(res => res.json()[0]);
}
Затем, теперь хочу использовать в компонентах:
export class WidgetEfficiencyOfValueChainComponent extends WidgetComponent implements OnInit {
data: EfficiencyOfAdditionalCostV4[] = [];
constructor(private servise: ChainModule){
}
ngOnInit() {
this.service.getEfficiencyOfAdditionalCostRes().then(res => {
this.data = res;
});
}
}
Выходит ошибка в this.data=res,
Не могу исправить ошибку. Посмотрите пожалуйста.