Есть сайт на bootstrap.
В меню есть select и button:
<form class="form-inline navbar-form navbar-right" action="" method="POST">
<div class="form-group">
<select class="form-control" name="selLng" id="selLng">
<option value="ru-ru">Русский (rus)</option>
<option value="en-en">English (eng)</option>
</select>
</div>
<div class="form-group">
<button type="submit" name="chngLng" id="chngLng" class="btn">ok</button>
</div>
</form>
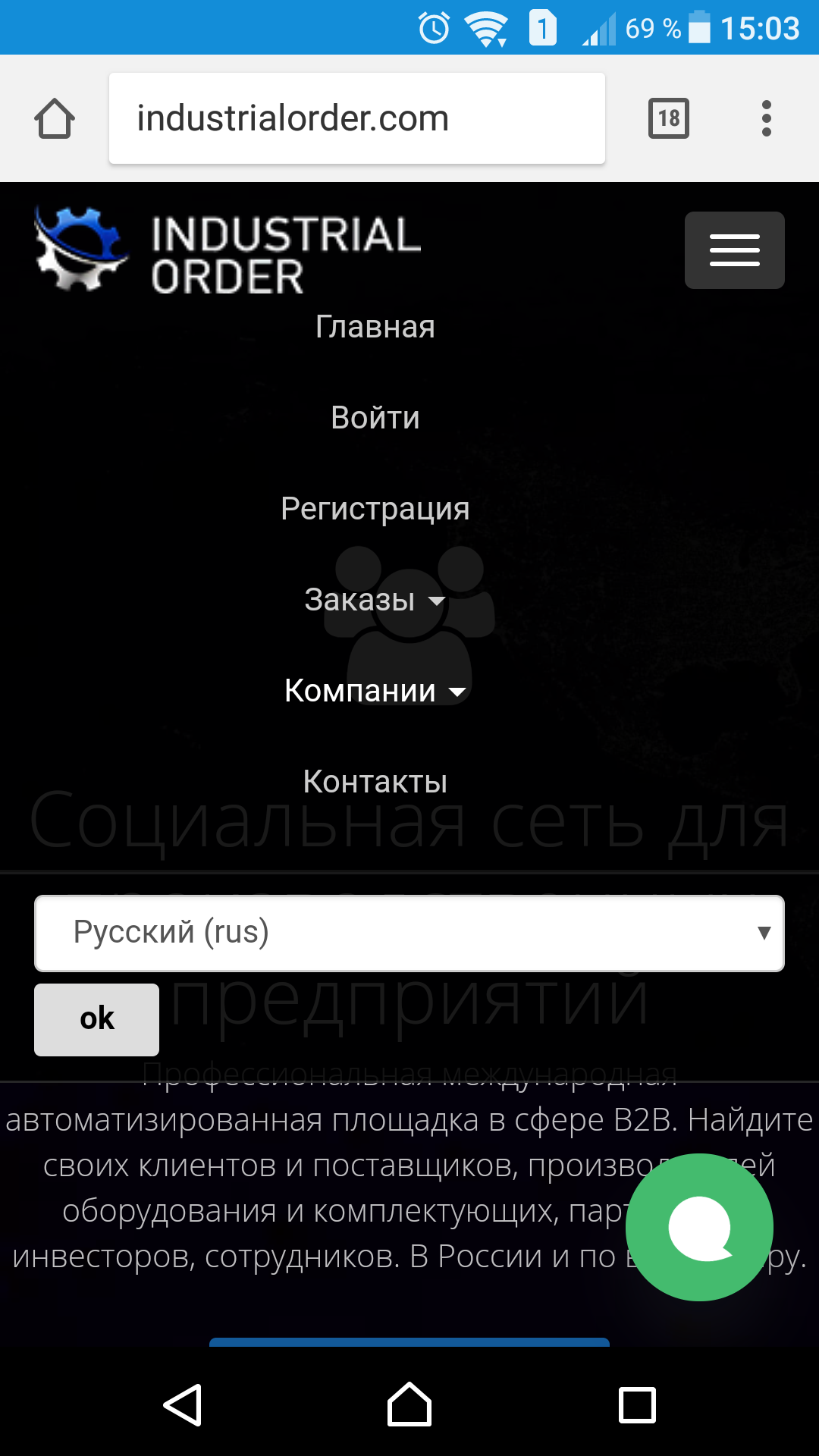
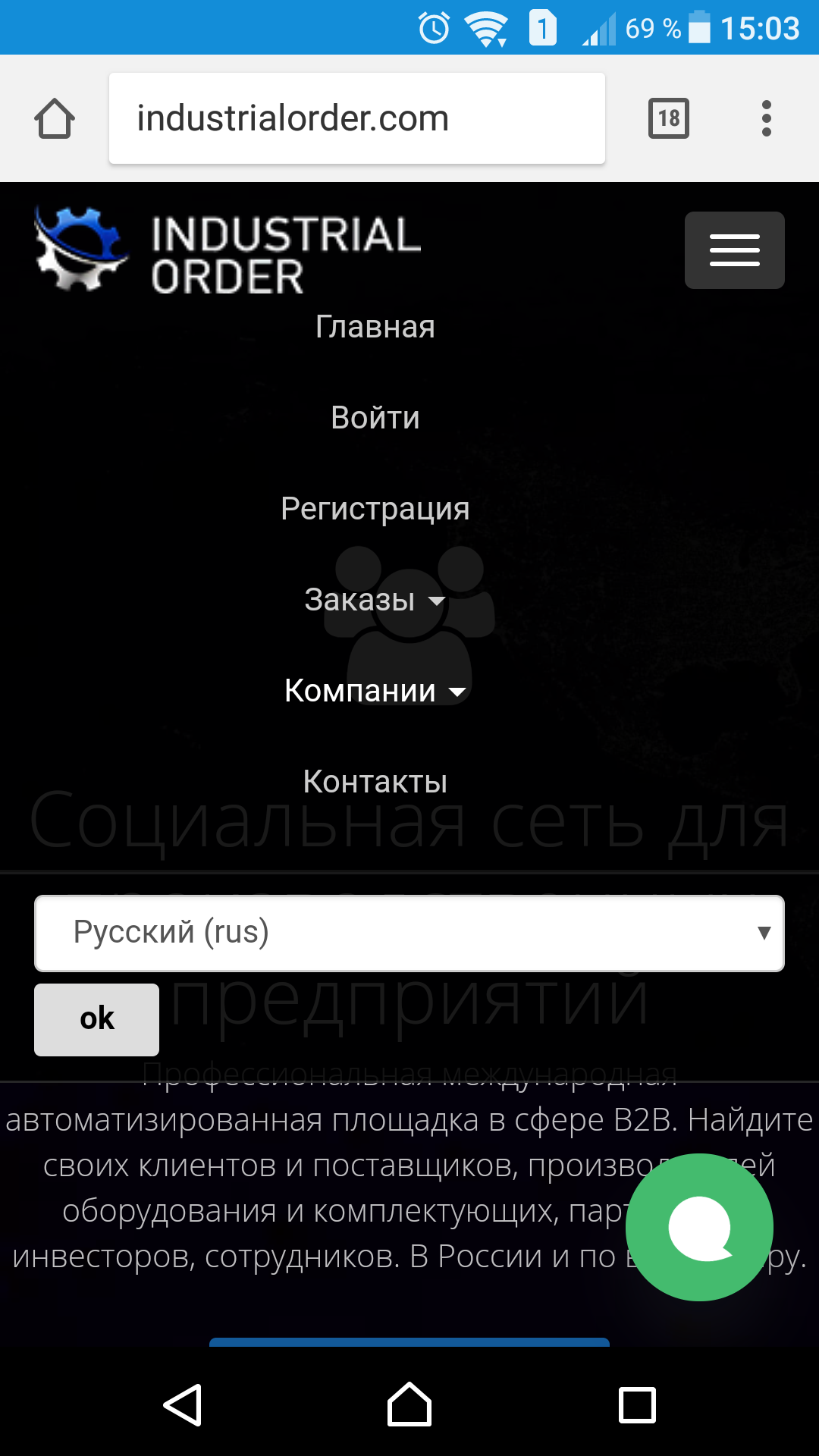
Вот как это отображается на Android устройствах.

Кнопка "ОК" есть и она работает прекрасно.
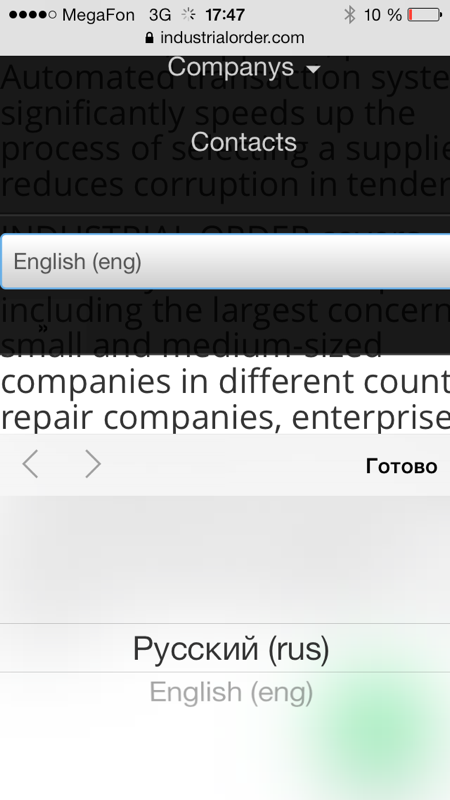
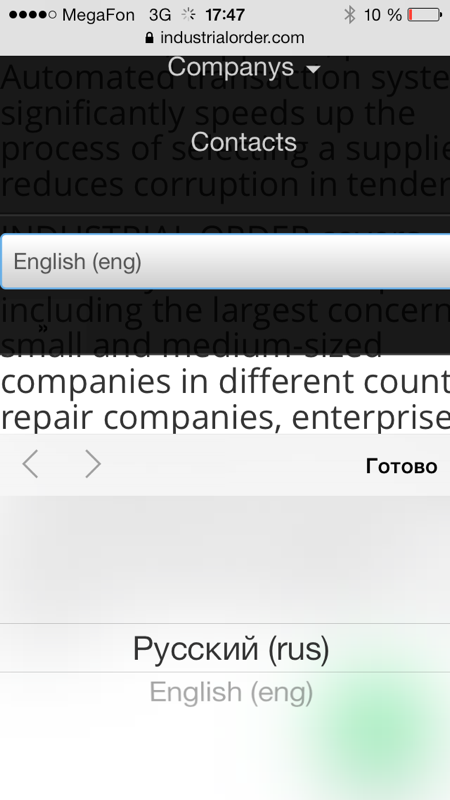
А вот как это отображается на любых мобильных устройствах от Apple:

Select работает, а кнопки "ОК" нет.
На других страницах также есть select`ы и button`ы, они отображаются нормально.
P. S. И еще один маленький вопрос.
Есть код который определяет язык пользователя:
function chkLng()
{
preg_match_all('/([a-z]{1,8}(?:-[a-z]{1,8})?)(?:;q=([0-9.]+))?/', strtolower($_SERVER["HTTP_ACCEPT_LANGUAGE"]), $matches); // Получаем массив $matches с соответствиями
$langs = array_combine($matches[1], $matches[2]); // Создаём массив с ключами $matches[1] и значениями $matches[2]
foreach ($langs as $n => $v)
$langs[$n] = $v ? $v : 1; // Если нет q, то ставим значение 1
arsort($langs); // Сортируем по убыванию q
$default_lang = key($langs); // Берём 1-й ключ первого (текущего) элемента (он же максимальный по q)
return $default_lang; // Выводим язык по умолчанию
}
С компьютеров и устройств на Android все определяется правильно, а вот с тех же пресловутых устройств от Apple автоматически определяется английский язык.
Почему так? :)