Добрый день коллеги,
Прошу вас помочь победить злополучный слайдер.
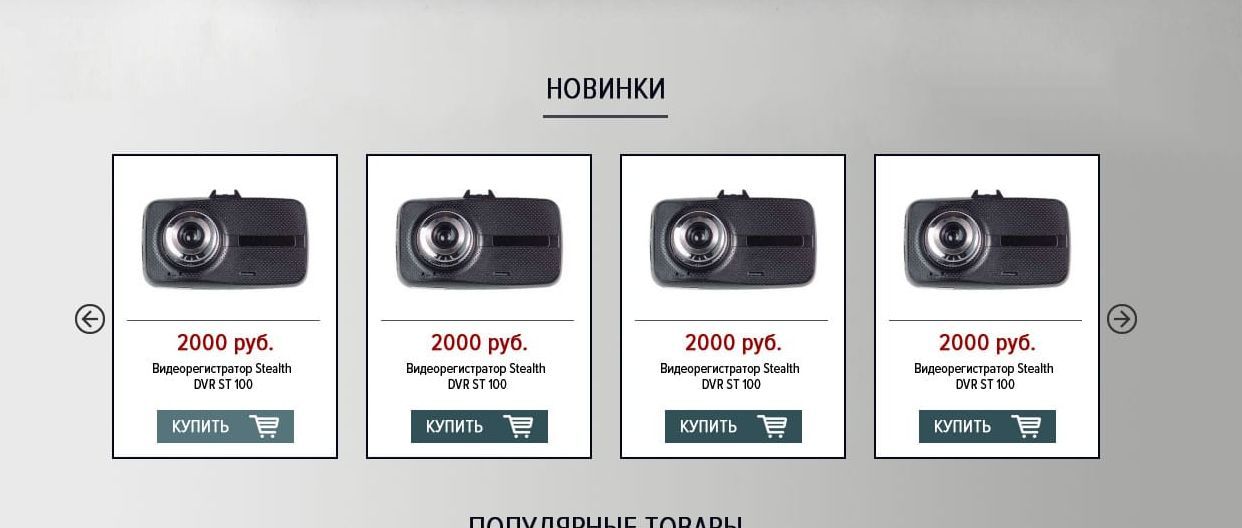
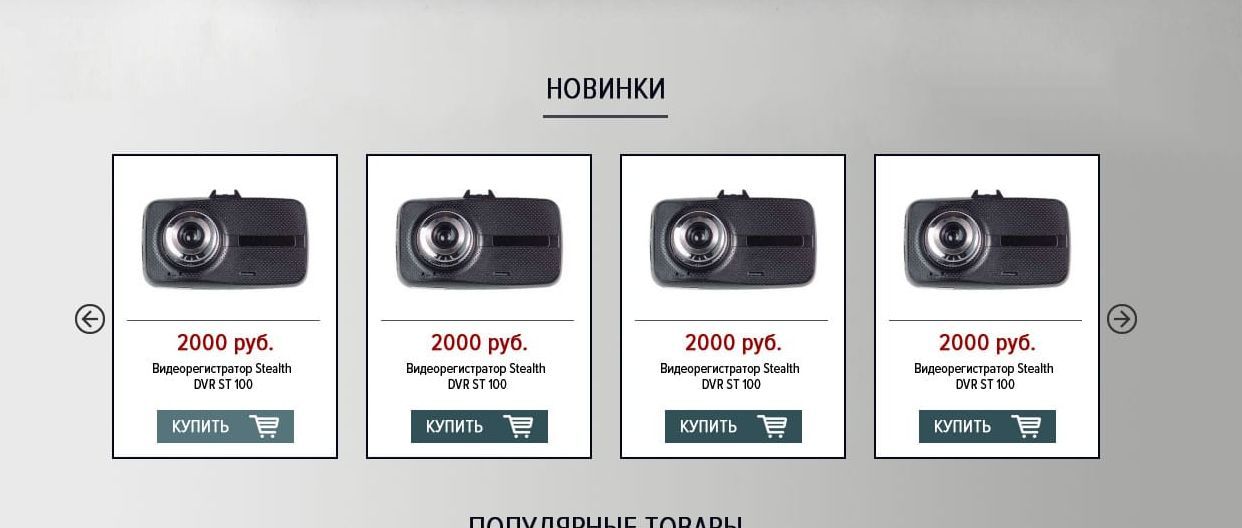
ЗАДАЧА: аккуратно рассадить итемы по ширине контейнера и соответственно выводить то количество, что указано в настройках.


САБЖ: Как он ведет себя - вы можете
"заценить" тут.
1. Не реагирует на изменение размера окна
2. "Прячет" стрелки при окне уже 1000 пикс.
3. Не адаптируется ни разу.
Настройки
$('.product__list').slick({
slidesToShow: 4,
slidesToScroll: 1,
variableWidth: true,
adaptiveHeight: true,
nextArrow: '<button type="button" class="product-next"> </button>',
prevArrow: '<button type="button" class="product-prev"> </button>',
responsive: [
{
breakpoint: 800,
settings: {
slidesToShow: 3,
slidesToScroll: 1
}
},
{
breakpoint: 500,
settings: {
slidesToShow: 2,
slidesToScroll: 1
}
}
]
});
ЗЫ Переезжать на другой плагин на данном проекте не могу. Прошу принять как одно из условий задачи. Надеюсь на ваше понимание.
Заранее ОГРОМНОЕ Спасибо!!!