Есть блоки
<div class="dev_params">
<div class="dev_vote">
<button class="btn btn-default btn-xs">
<i class="fa fa-thumbs-o-up"></i>
</button>
<button class="btn btn-default btn-xs">
<i class="fa fa-thumbs-o-down"></i>
</button>
</div>
<div class="dev_admin">
<button class="btn btn-danger btn-xs">
<i class="fa fa-trash"></i>
</button>
<button class="btn btn-success btn-xs">
<i class="fa fa-arrow-right"></i>
</button>
</div>
</div>
И ксс:
.dev_item{
margin-bottom: 10px;
padding-bottom: 10px;
border-bottom: 1px solid black;
}
.dev_admin{
float: right;
}
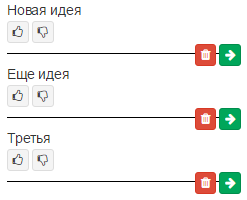
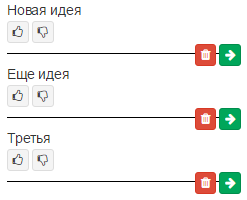
Как сделать так, чтобы 2 блока располагались на одном уровне?
а не как вот тут: