Решил добавить несколько плагинов для gulp, но после их установки и внесения изменений в gulpfile стало выбивать ошибку
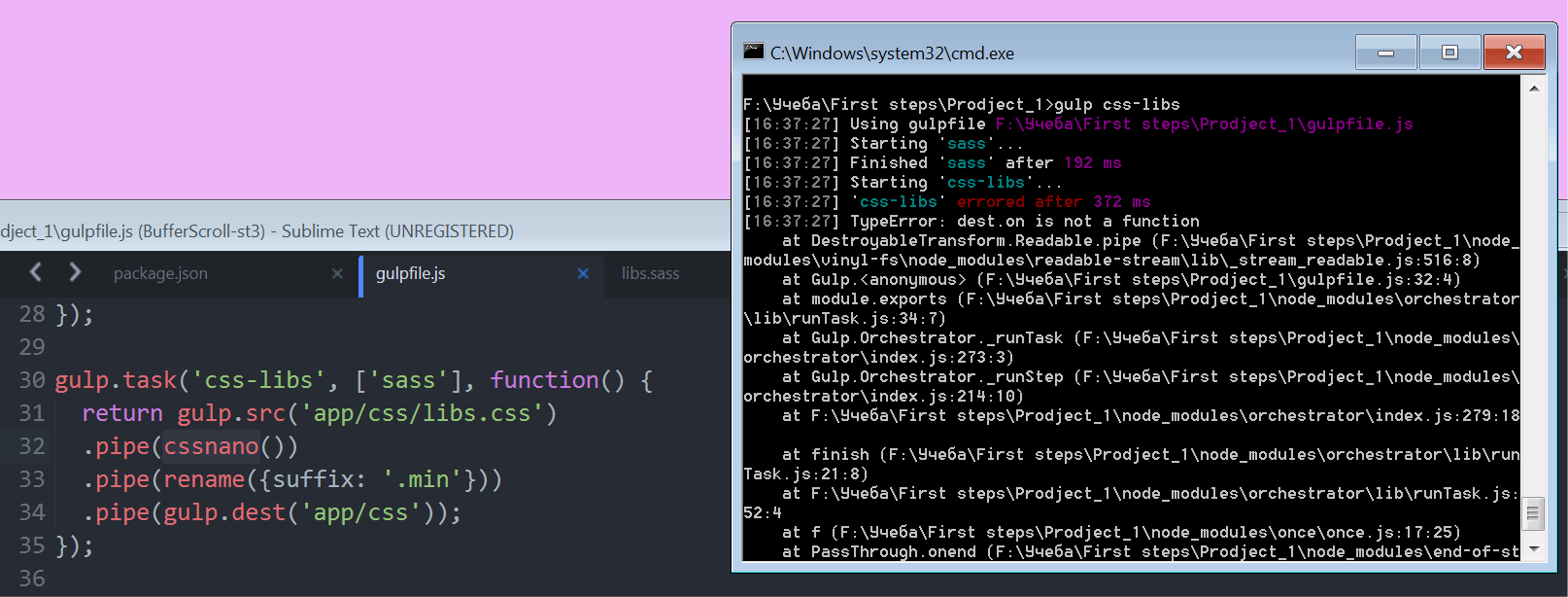
TypeError: dest.on is not a function. С чем это может быть связано?
выбивает эту ошибку только при запуске cssnano и sass
gulp.task('cssnano', function() {
return gulp.src('app/css/*.css')
.pipe(cssnano())
.pipe(gulp.dest('dist/css'));
});
gulp.task('sass', function(){
return gulp.src('app/sass/**/*.scss')
.pipe(sass())
.pipe(autoprefixer(['last 15 versions', '> 1%', 'ie 8', 'ie 7'], { cascade: true }))
.pipe(gulp.dest('app/css'))
.pipe(browserSync.reload({stream: true}))
});
все остальное работает нормально
Скрин ошибки
И еще, как можно более правильно настроить gulpfile?
сам gulpfile
let browserSync = require('browser-sync'),
gulp = require('gulp'),
concat = require('gulp-concat'),
uglify = require('gulp-uglifyjs'),
cache = require('gulp-cache'),
del = require('del'),
postcss = require('gulp-postcss'),
autoprefixer = require('autoprefixer'),
cssnano = require('cssnano'),
fonts = require('postcss-font-magician'),
sass = require('gulp-sass'),
media = require('gulp-group-css-media-queries'),
notify = require('gulp-notify'),
pug = require('gulp-pug'),
sourcemaps = require('gulp-sourcemaps');
gulp.task('browserSync', function () {
browserSync({
server: {
baseDir: 'app'
},
notify: false
})
});
gulp.task('sass', function(){
return gulp.src('app/sass/**/*.scss')
.pipe(sass())
.pipe(autoprefixer(['last 15 versions', '> 1%', 'ie 8', 'ie 7'], { cascade: true }))
.pipe(gulp.dest('app/css'))
.pipe(browserSync.reload({stream: true}))
});
gulp.task('map', function() {
gulp.src('app/css/*.css')
.pipe(sourcemaps.init())
.pipe(sourcemaps.write())
.pipe(gulp.dest('dist'));
});
gulp.task('postcss', function () {
const processor = ([
autoprefixer({browsers: ['last 15 versions', '> 1%', 'ie 8', 'ie 7']}),
//cssnano(),
fonts()
]);
return gulp.src('./app/sass/*.sass')
.pipe(sass().on('error', notify.onError()))
.pipe(postcss(processor))
.pipe(media())
.pipe(gulp.dest('./app/css'))
.pipe(browserSync.reload({
stream: true
}))
});
gulp.task('cssnano', function() {
return gulp.src('app/css/*.css')
.pipe(cssnano())
.pipe(gulp.dest('dist/css'));
});
gulp.task('pug', function () {
return gulp.src('app/*.pug')
.pipe(pug({
pretty: true,
}).on('error', notify.onError()))
.pipe(gulp.dest('app'))
.pipe(browserSync.reload({
stream: true
}))
});
gulp.task('scripts', function() {
return gulp.src([
'app/libs/*.js'
])
.pipe(concat('libs.min.js'))
.pipe(uglify())
.pipe(gulp.dest('app/js'));
});
gulp.task('watch', ['postcss', 'browserSync'], function () {
gulp.watch('app/sass/**/*.sass', ['postcss']);
gulp.watch(['app/*.pug', 'app/pug/**/*.pug'], ['pug']);
gulp.watch('app/js/**/*.js', browserSync.reload);
});
gulp.task('clean', function() {
return del.sync('dist');
});
gulp.task('build', ['clean', 'sass', 'scripts'], function() {
var buildCss = gulp.src([
'app/css/*.css',
])
.pipe(gulp.dest('dist/css'))
var buildFonts = gulp.src('app/fonts/**/*')
.pipe(gulp.dest('dist/fonts'))
var buildJs = gulp.src('app/js/**/*')
.pipe(gulp.dest('dist/js'))
var buildHtml = gulp.src('app/*.html')
.pipe(gulp.dest('dist'));
});
gulp.task('clear', function () {
return cache.clearAll();
})
gulp.task('default', ['watch']);