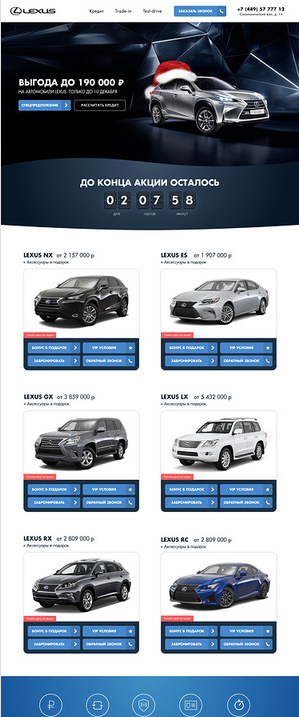
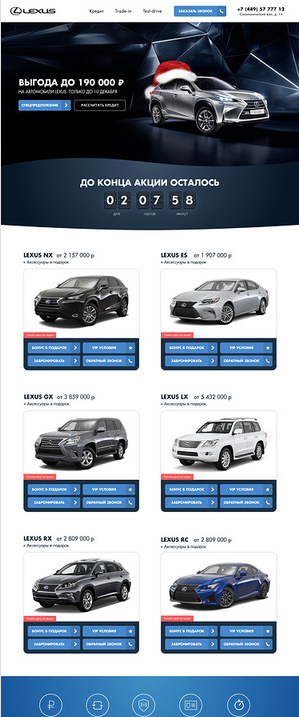
Есть такой лэндинг, конкретно блок с машиной:

Кнопки в этом блоке, при уменьшении браузера должны быть на 1-ом и том же расстоянии от машины, в зависимости от ширины браузера.
Задача: нужно сделать этот блок резиновым, так чтобы картинка и сам блок пропорционально уменьшались по ширине и высоте в зависимости от ширины браузера, как будто мы просто вставили картинку и сделали ей width: 100%, но картинка должна быть фоном для блока.
Проблема в том, что если ставишь фоном картинку или же ставишь ей position: absolute, то блок не видит по-сути жту картинку и не становиться её высоты. А position: relativel; означает, что нужно делать все остальные элементы с абсолютным позиционированием, что в данной задаче нормально, а если бы этих элементов было бы 100+?