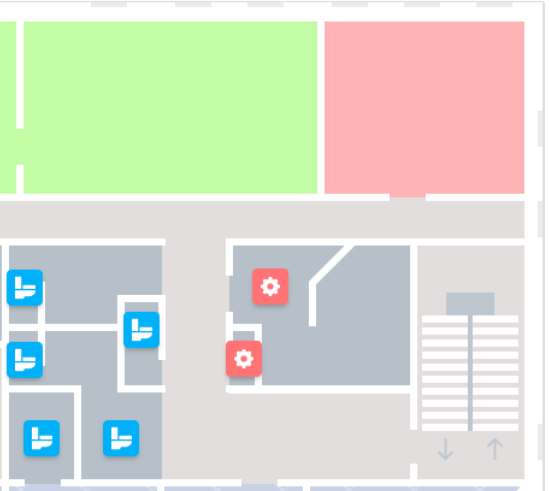
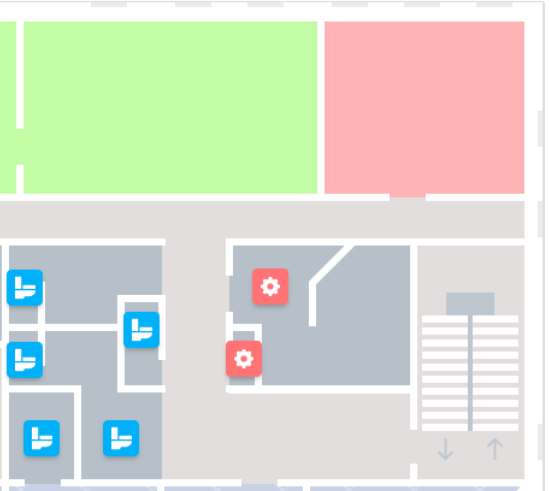
На сайте имеется такая иллюстрация в svg

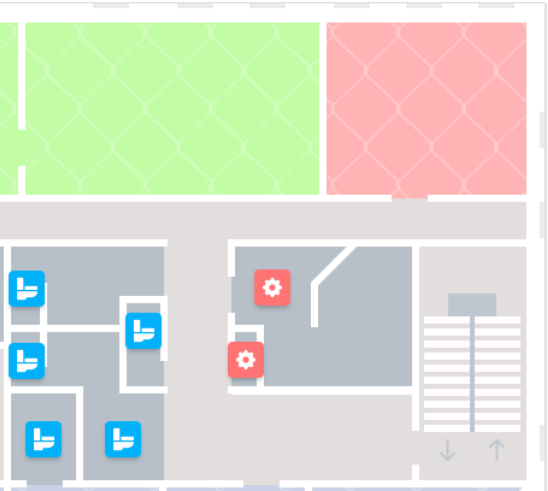
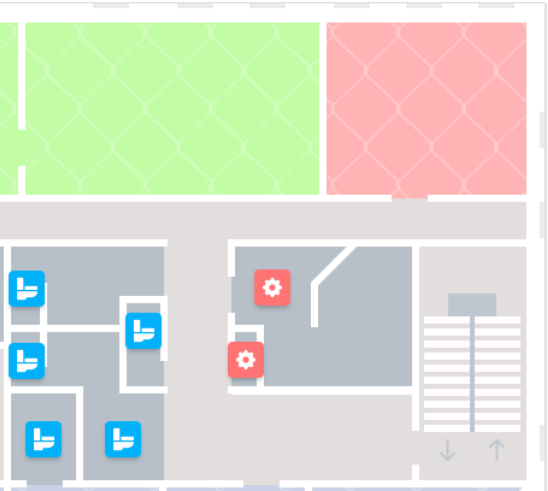
нужно залить некоторые элементы текстурой, чтобы получилось так

сама текстура в формате png с прозрачным фоном.
я добавил в svg
<pattern id="pattern" patternUnits="userSpaceOnUse" width="200" height="300" viewbox="0 0 200 300">
<image xlink:href="/images/hover.png" width="200" height="300" />
</pattern>
потом у нужного элемента делаю
fill: url(#pattern);
и естественно теряю цвет фона.
как совместить цвет заливки и текстуру?