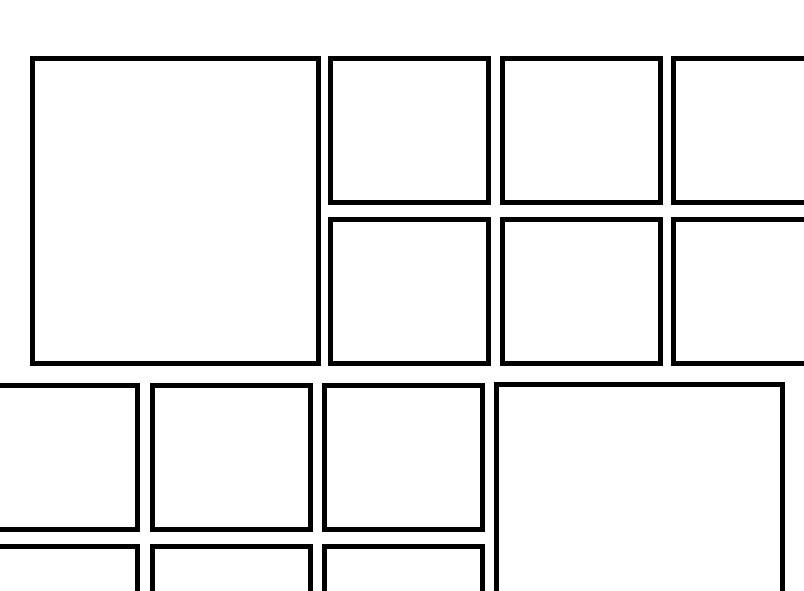
<div class='boxes'>
<div class='line'>
<div class='box-left'>
1
</div>
<div class='box-right'>
<div class='box'>2</div>
<div class='box'>3</div>
<div class='box'>4</div>
<div class='box'>2</div>
<div class='box'>3</div>
<div class='box'>4</div>
</div>
</div>
<div class='line'>
<div class='box-right'>
<div class='box'>2</div>
<div class='box'>3</div>
<div class='box'>4</div>
<div class='box'>2</div>
<div class='box'>3</div>
<div class='box'>4</div>
</div>
<div class='box-left'>
1
</div>
</div>
</div>
.boxes, .line, .box-left, .box {
border: 1px solid #000;
margin: 2px;
}
.boxes {
display: inline-block;
}
.box-left {
height: 106px; width: 100px;
}
.box-right {
width: 176px;
}
.box {
height: 50px; width: 50px;
}
.box-left, .box-right, .box {
display: inline-block;
vertical-align: top;
}
Во общем заморочиться можно и с процентами и адаптивностью. Это так на скорою руку.