Я использую библиотеку промисов Q в Ангуляре 1.
У меня есть такой код:
$q((resolve, reject) => {
resolve(1);
}).then(function(ret) {
throw new Error("o_O");
}).catch(function(err) {
console.log(err);
});
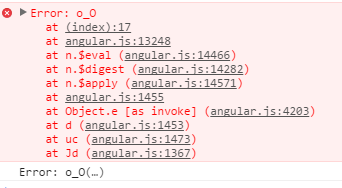
В консоли выводится ошибка throw new Error("o_O");
А затем эта ошибка повторно выводится console.log(err);

Я хочу чтобы выводилась ошибка только в секции catch.
Как предотвратить вывод ошибок по throw внутри секций then?
Пример кода:
plnkr.co/edit/MiH48Qb7tfCEW31mz1ou?p=preview
Для воспроизведения проблемы нужно сначала открыть консоль браузера, потом запустить пример и в консоли будет видно, что сначала выводится по throw, а потом по console.log).