День добрый.
Возникла проблема, в Safari при вращении блока по x-y, блок скрывается под тем, который находится сзади него, игнорируя z-index.
Как исправить?
Демочка:
codepen.io/just-a-training/pen/dXaqaL
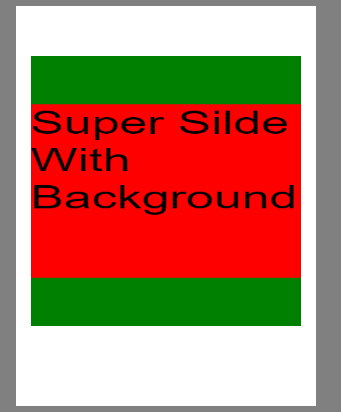
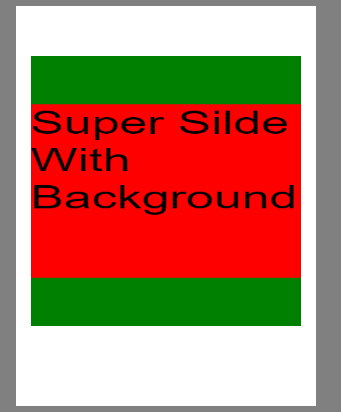
В сафари происходит такое:

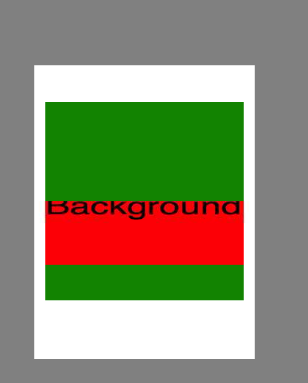
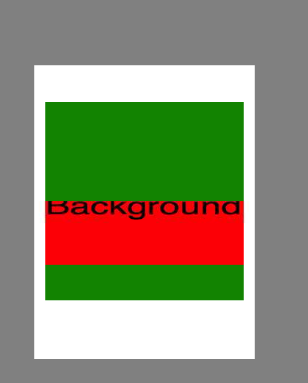
В хроме и других — пол блока на месте: