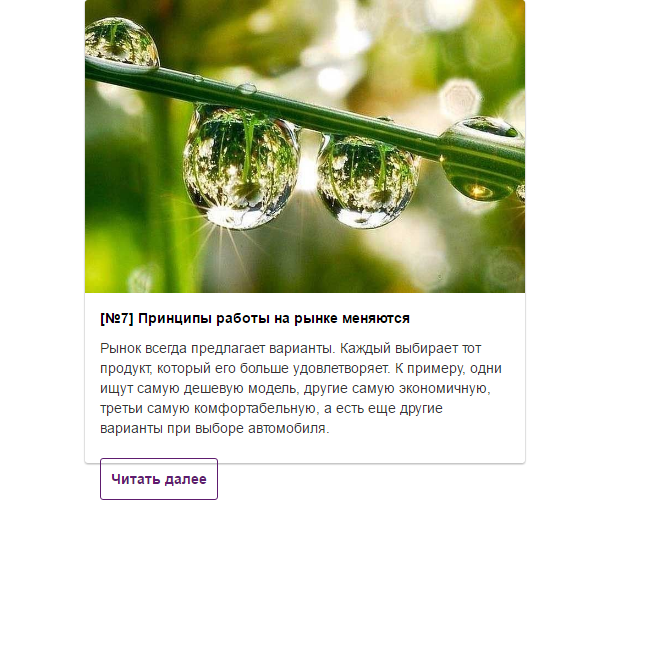
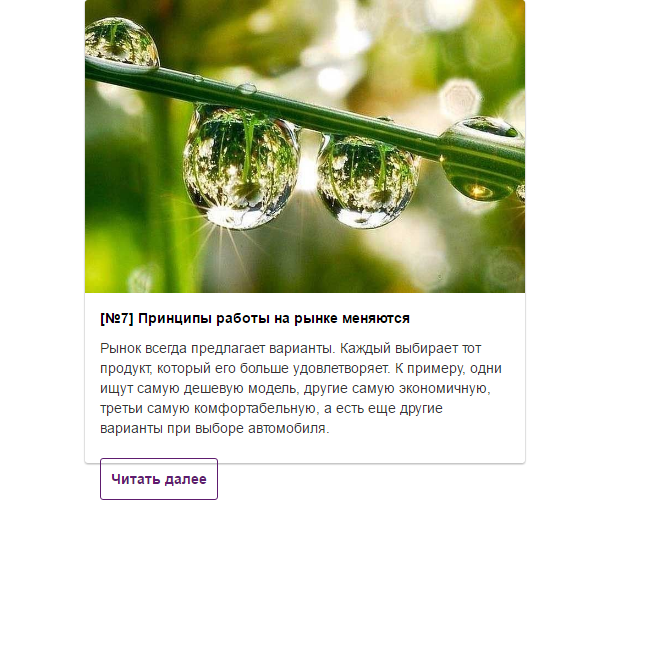
Привет, почему так происходит? Вроде бы все сделал верно, но кнопка вылазит за .card.
<div class="container">
<div class="col-lg-4 col-md-6 col-sm-6 col-xs-12">
<div class="card">
<div class="card-image">
<img src="http://mediksosplus.ru/varikoz/wp-content/uploads/2016/06/32691898-rosa-ot-varikoza.jpg" class="img-responsive center-block" >
</div>
<div class="card-content">
<a class="card-title" href="#">[№7] Принципы работы на рынке меняются</a>
<p class="card-descr">Рынок всегда предлагает варианты. Каждый выбирает тот продукт, который его больше удовлетворяет. К примеру, одни ищут самую дешевую модель, другие самую экономичную, третьи самую комфортабельную, а есть еще другие варианты при выборе автомобиля.</p>
<a class="read-more-btn" href="#">Читать далее</a>
</div>
</div>
</div>
</div>
.card {
-webkit-transition: all 0.3s;
-o-transition: all 0.3s;
transition: all 0.3s;
margin-bottom: 20px;
border-radius: 3px;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
}
.card:hover {
box-shadow: 0 14px 28px rgba(0,0,0,0.25), 0 10px 10px rgba(0,0,0,0.22);
-webkit-transition: all 0.3s;
-o-transition: all 0.3s;
transition: all 0.3s;
}
.card img {
border-top-left-radius: 3px;
border-top-right-radius: 3px;
width:100%
}
.card-content {
padding: 15px;
text-align: left;
}
.card-title {
color:black;
margin-bottom: 10px;
background-color: white;
width:100%;;
font-weight: bold;
text-align: left;
border: none;
float: left;
-webkit-transition: all 0.2s;
-o-transition: all 0.2s;
transition: all 0.2s;
}
.card-title:hover {
color: #5e1c6f;
text-decoration: none;
-webkit-transition: all 0.2s;
-o-transition: all 0.2s;
transition: all 0.2s;
}
.card-descr {
display: inline-block;
}
.read-more-btn {
margin-top: 10px;
float: left;
border-radius: 3px;
padding: 10px;
color: #5e1c6f;
font-weight: bold;
border: 1px solid #5e1c6f;
-webkit-transition: all 0.3s;
transition: all 0.3s;
display: inline-block;
}
.read-more-btn:hover {
color: white;
background-color: #5e1c6f;
text-decoration: none;
}