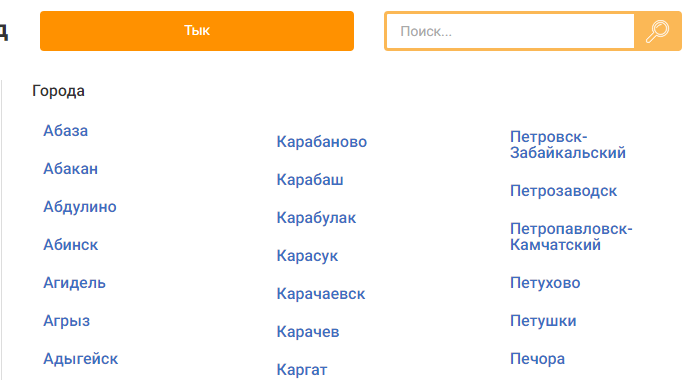
Задан список городов:
<div class="column">
<p class="tasrfasdfsfs cityIsset reg_5" style="margin: 0px; display: block;" onclick="getofise('471');">Абаза</p> <p class="tasrfasdfsfs cityIsset reg_5" style="margin: 0px; display: block;" onclick="getofise('472');">Абакан</p> <p class="tasrfasdfsfs cityIsset reg_2" style="margin: 0px; display: block;" onclick="getofise('1');">Абдулино</p> <p class="tasrfasdfsfs cityIsset reg_8" style="margin: 0px; display: block;" onclick="getofise('1015');">Абинск</p>
....
.column {
-webkit-column-width: 200px;
-moz-column-width: 200px;
column-width: 200px;
-webkit-column-count: 3;
-moz-column-count: 3;
column-count: 3;
-webkit-column-gap: 30px;
-moz-column-gap: 30px;
column-gap: 30px;
}

Все нормально работает. С помощью column удобно производить поиск городов. Просто скрываю города(Display none) не содержащие текст. Но если город слишком длинный, но оно переносится на след. строку и "column" разрезает его. Например
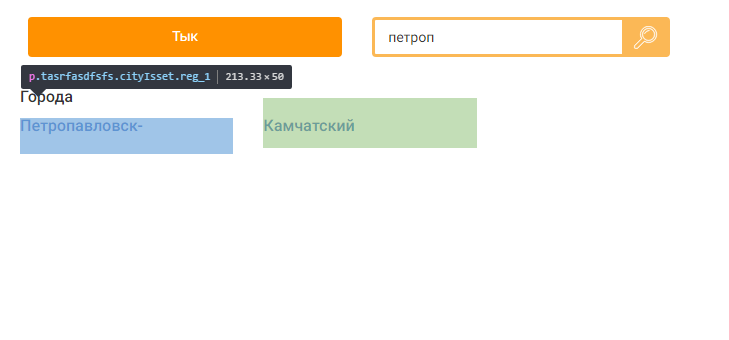
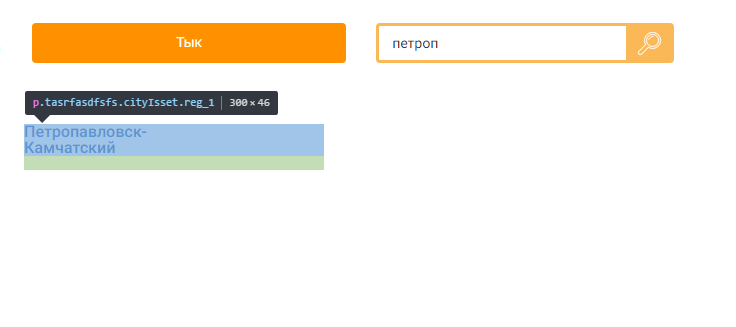
<p class="tasrfasdfsfs cityIsset reg_1" style="margin: 0px; display: block;" onclick="getofise('237');">Петропавловск-Камчатский</p>
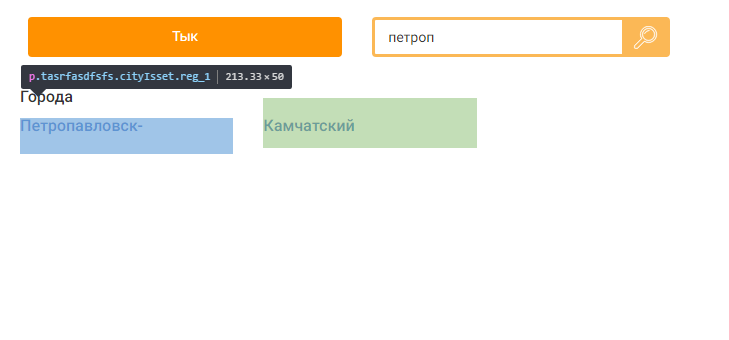
Получается это:

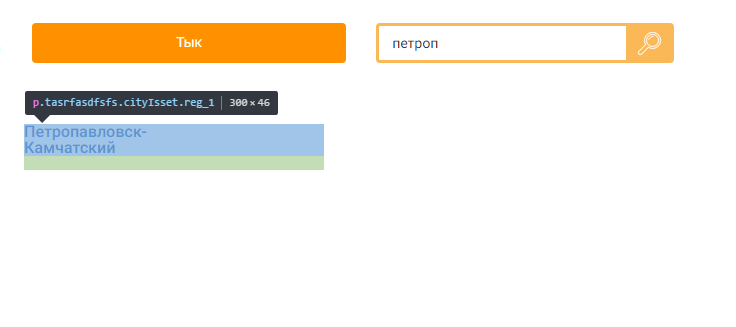
А надо это:

Не хочется переделывать поиск. Он прикольно работает) За исключением этого)