

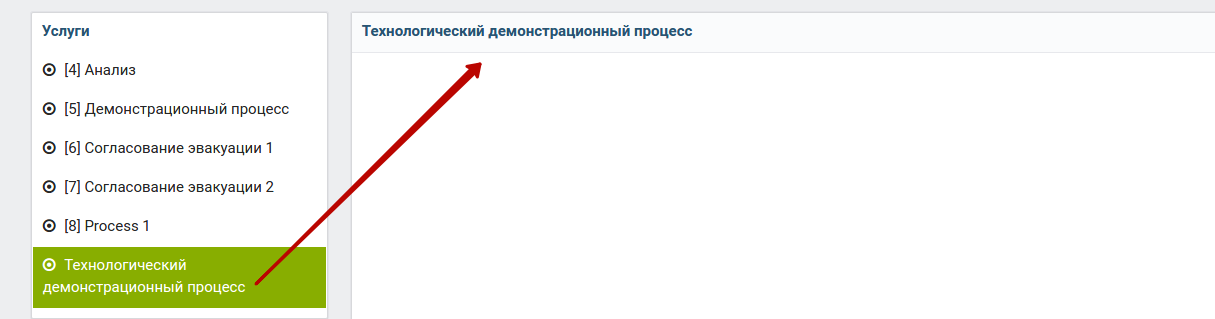
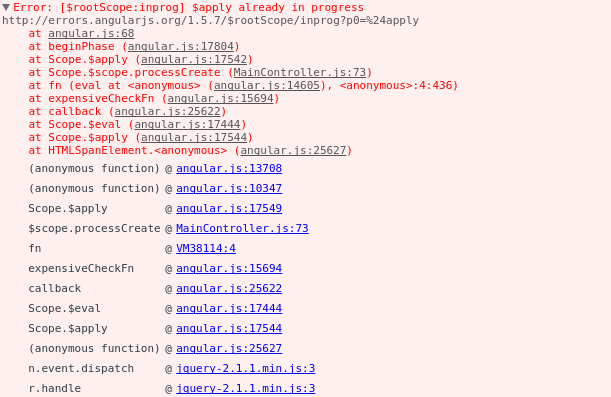
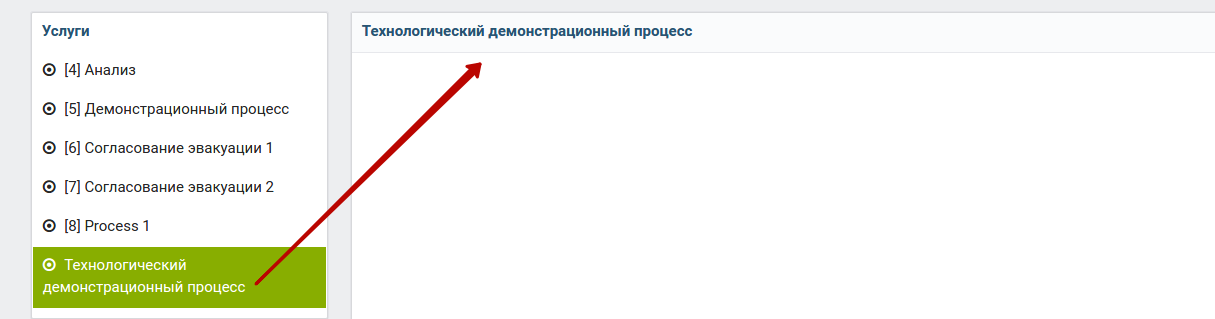
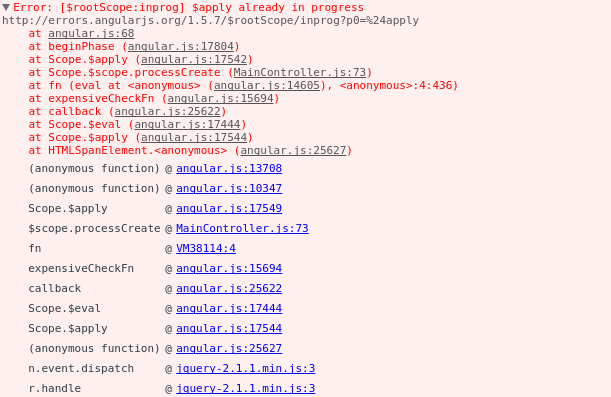
Когда кликаю на кнопку, мне нужно чтобы в другом месте появлялся текст этой кнопки, но выводится ошибка постоянная
<div class="col-content">
<div class="blc title">{{ title.proccess }}</div>
<span class="blc" ng-repeat="process in processess" ng-click="processCreate($event, process)" data-id="{{ process.id }}" data-enable="false">
<i class="fa fa-dot-circle-o"></i>
<span class="p-left" >{{ process.caption }}</span>
</span>
</div>
<div class="col-content">
<div class="blc maintitle">{{ title.namecontent }}</div>
</div>
// когда кликаем по кнопке
$scope.processCreate = function(event, process){
var id = process.id;
var caption = process.caption;
$('[data-id]').removeClass('active');
$('[data-id=' + id+']').addClass('active');
$scope.title.namecontent = caption;
$scope.$apply();
}