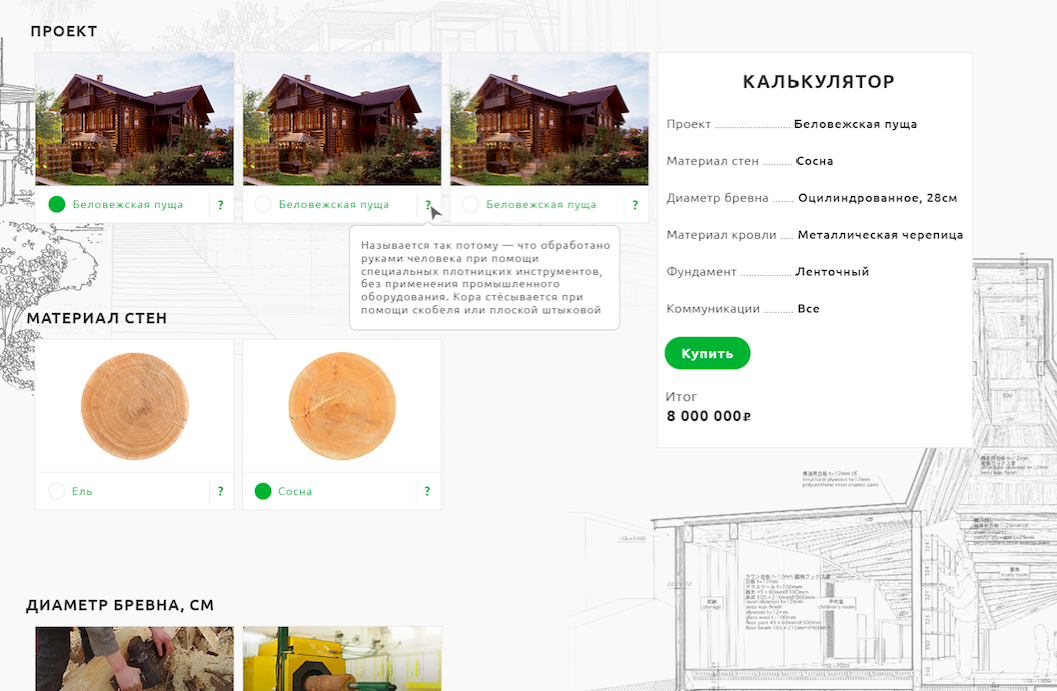
 Калькулятор длинный, поэтом решено было блок с "итогом" сделать фиксированным, чтоб при листании вниз вся информация была перед глазами + после блока с калькулятором идут еще блоки, фиксированный итог должен оставаться только в блоке калькулятора. Подскажите, как осуществить данную технологию? Спасибо
Калькулятор длинный, поэтом решено было блок с "итогом" сделать фиксированным, чтоб при листании вниз вся информация была перед глазами + после блока с калькулятором идут еще блоки, фиксированный итог должен оставаться только в блоке калькулятора. Подскажите, как осуществить данную технологию? Спасибо .fixed{
position: fixed;
top: 0;//отступ сверху
right: 0; //прижали вправо
}var needOffset = 500;
$(window).scroll(function(event){
if($(window).scrollTop() >= needOffset){
$('.block_fixed').addClass('fixed');
}else{
$('.block_fixed').removeClass('fixed');
}
});