День добрый.
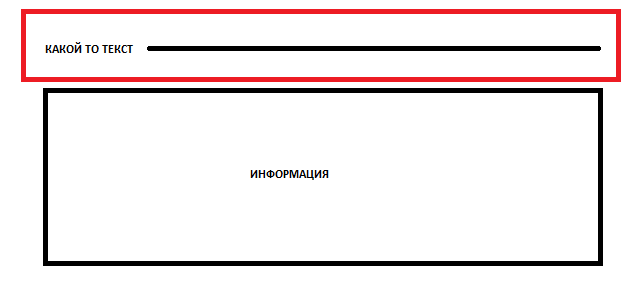
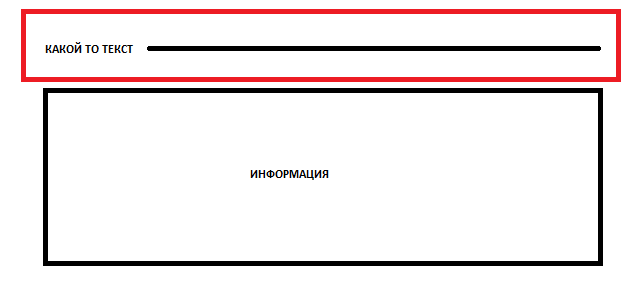
Задался вопросом как правильно сверстать такой элемент. Это оглавление раздела: Его название, а справа от него полоса, которая тянется на всю ширину. Вот я и хочу узнать, как это сделать правильно. Мой вариант с использованием тега hr мне не очень нравиться. Всегда нужно будет подкручивать его длина(зависит от длины названия раздела).
Как бы это сделали вы? И можно ли что-то придумать, что бы полоса справа подстраивалась под длину названия раздела?
Фото-пример прилагаю.