Для того чтобы получить данные для страницы, сервер отправляет запрос в базу данных. Результат приходит в виде callback, с переменной, в которой хранится JSON объект.
JSON объект должен использоваться при рендеринге страницы. Но при запуске страница рендерится быстрее, чем приходит callback. Как можно приостановить функцию до получения Callback?
Код javascript:
var Datastore, JPug, Pug, app, async, db, engine, findPage, koa, page;
async = require('async');
Datastore = require('nedb');
db = {};
db.pages = new Datastore({
filename: 'DB/pages/index.db',
autoload: true
});
koa = require('koa');
app = koa();
Pug = require('koa-pug');
engine = new Pug({
viewPath: './views',
debug: false,
pretty: true,
compileDebug: false,
locals: {},
basedir: __dirname + '/public',
app: app
});
findPage = function(req, json) {
db.pages.find({
url: req
}, function(err, docs) {
console.log(docs);
json = docs; // Искомые данные для страницы
});
};
app.use(function *() {
'use strict';
var json, req;
req = this.request.url;
console.log(req);
async.series([
findPage(req, json),
page = this.render('index', {page: json}, true) // рендер страницы
], function() {
return page;
});
});
app.listen(3000);
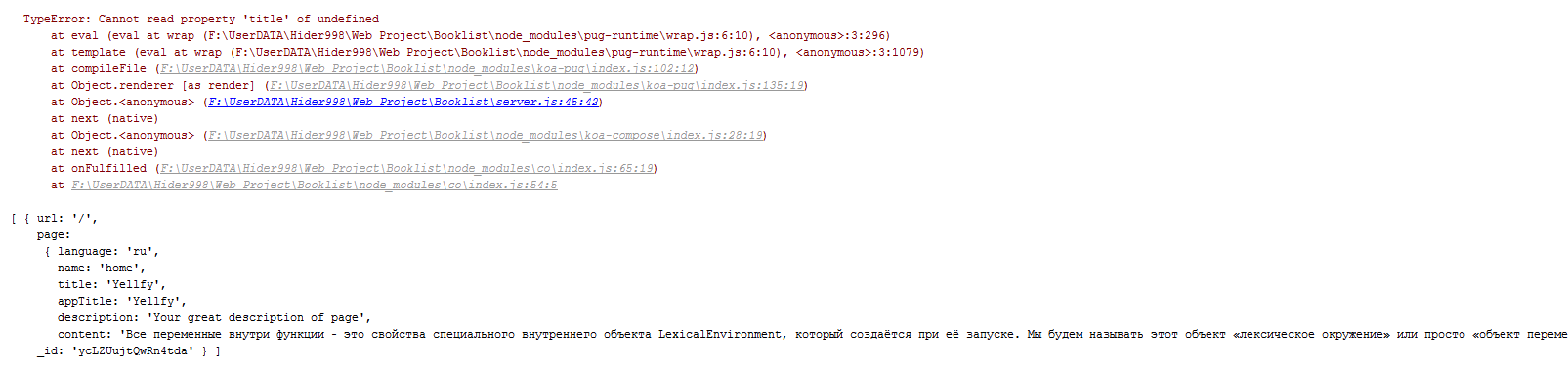
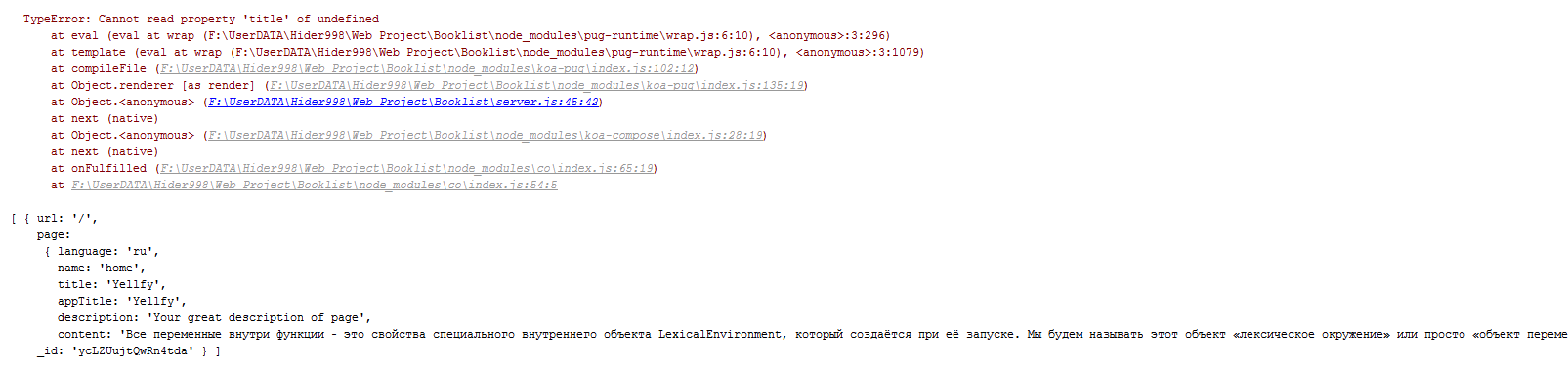
При запуске кода приходит ошибка рендеринга, т.к переменная json не определена. А после выдается полученный callback:

Надеюсь на ваши идеи и замечания. Заранее спасибо.