Хочу сделать загрузку изображений прямо в TinyMCE. Т.е. нажал в редакторе кнопку, выходит диалоговое окно, нажимаешь в нем еще кнопку, выбираешь изображение с компьютера, нажимаешь загрузить, картинка отправляется на сервер, как положено там сжимается, сохраняется в хранилище и возвращается ее локальный (относительно сайта) адрес, который можно спокойно вставить в редактор.
Использую YII2, для загрузки берем BootstrapFileInput от Krajee.
Вот пример:
plugins.krajee.com/file-basic-usage-demo#basic-exa....
Создаю кнопку в TinyMCE:
setup: function (editor) {
editor.addButton('mybutton', {
text: 'My button',
icon: false,
onclick: function () {
editor.windowManager.open({
title: 'Loading image',
html: '<input id="file-loader" type="file" class="file" name="UploadForm[image][]">',
});
$('#file-loader').fileinput();
}
});
}
Все работает, но слетают стили.
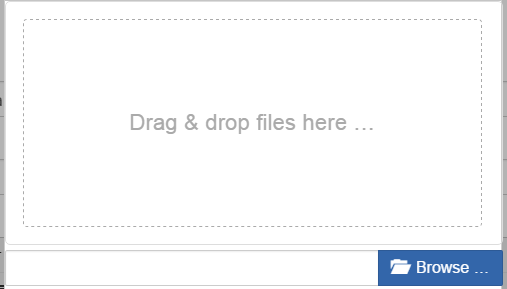
Ожидается, что окно загрузки будет иметь вид:

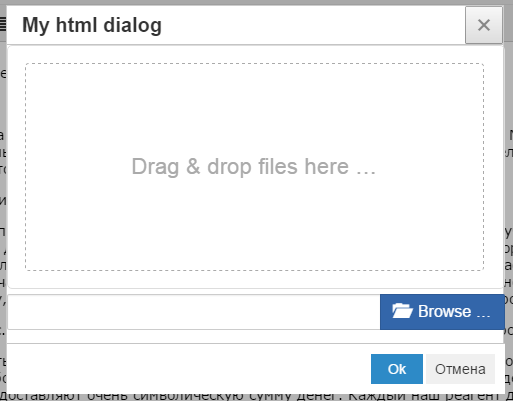
На самом деле оно выглядит так:

Все происходит из-за того, что для
mce-container * {} TinyMCE применяет такие стили:

И если в браузере изменить класс окна с
mce-container на
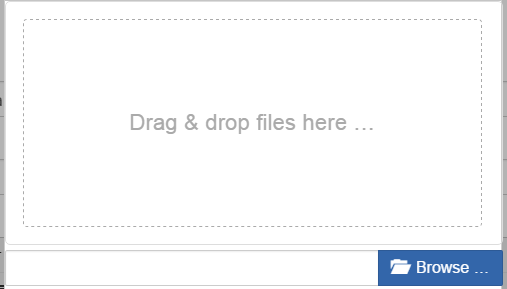
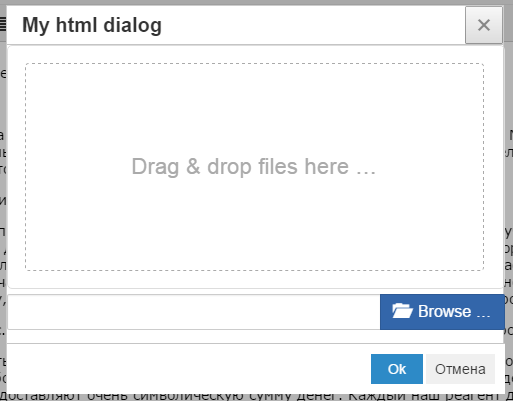
mce-container2, например, то получаем такую картинку:

Тоже ватный вариант. Есть какие-нибудь решения, для вставки нормального кода в диалоговое окно с сохранением стилей?