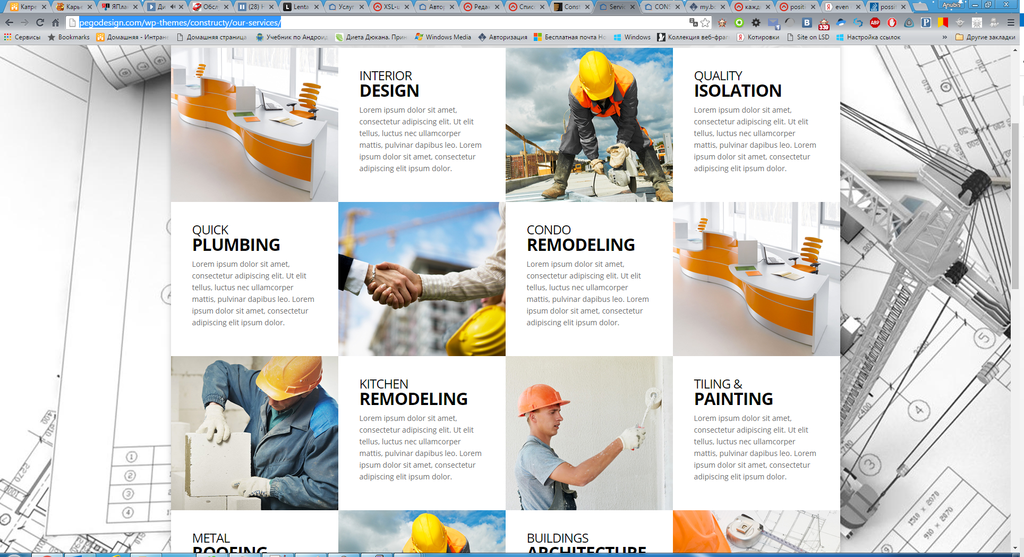
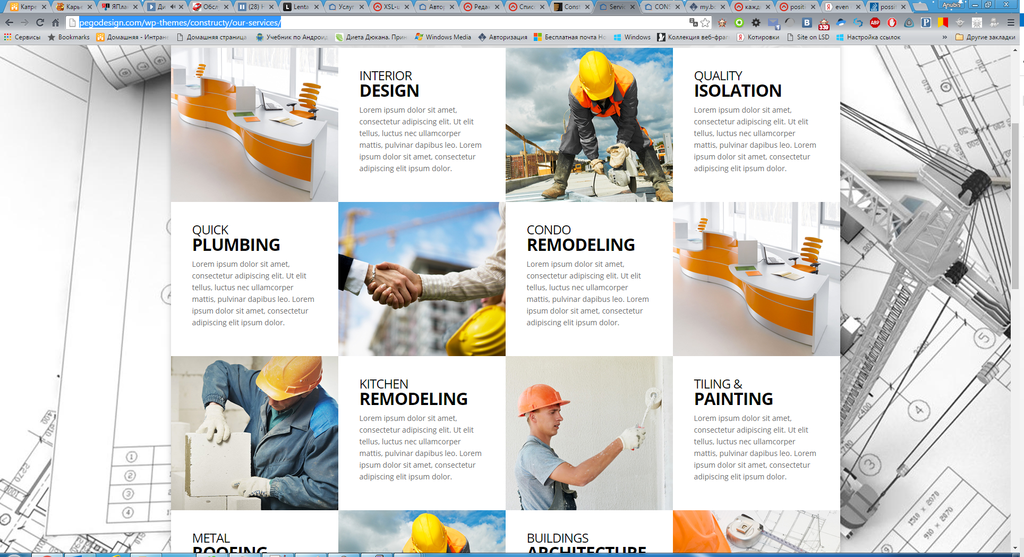
есть задача вывести элементы в шахматном порядке.

у меня не получается никак это повторить в xslt.
Пока придумал только это:
<xsl:choose>
<xsl:when test="position() mod 1 != 0 and position() mod 4 != 0">
<div class="pego-columns pego-columns3 fl single-service-image">
<xsl:if test="image_small != ''">
<img alt="{name}" src="{dir}{image_small}" class="attachment-full size-full" />
</xsl:if>
</div>
<div class="pego-columns pego-columns3 fl single-service">
<h1 class="service-title"><xsl:value-of disable-output-escaping="yes" select=" substring-before(name,' ')"/><span><xsl:value-of disable-output-escaping="yes" select=" substring-after(name,' ')"/></span></h1>
<p class="service-excerpt"><xsl:value-of select="description" disable-output-escaping="yes" /></p>
</div>
</xsl:when>
<xsl:otherwise>
<div class="pego-columns pego-columns3 fl single-service">
<h1 class="service-title"><xsl:value-of disable-output-escaping="yes" select=" substring-before(name,' ')"/><span><xsl:value-of disable-output-escaping="yes" select=" substring-after(name,' ')"/></span></h1>
<p class="service-excerpt"><xsl:value-of select="description" disable-output-escaping="yes" /></p>
</div>
<div class="pego-columns pego-columns3 fl single-service-image">
<xsl:if test="image_small != ''">
<img alt="{name}" src="{dir}{image_small}" class="attachment-full size-full" />
</xsl:if>
</div>
</xsl:otherwise>
</xsl:choose>
получается

. А как заставить расположить все элементы в шахматном порядке не пойму. Всю голову сломал. Помогите товарищи. Спасибо.

 . А как заставить расположить все элементы в шахматном порядке не пойму. Всю голову сломал. Помогите товарищи. Спасибо.
. А как заставить расположить все элементы в шахматном порядке не пойму. Всю голову сломал. Помогите товарищи. Спасибо.