Добрый день.
Есть такое меню:
<ul>
<li><a href="#">link 1</a></li>
<li>
<a href="#" title="" class="current">link 2</a>
<ul>
<li>
<a href="#" title="">sub link 1</a>
<ul>
<li><a href="#" title="">sub sub link 1</a></li>
<li><a href="#" title="">sub sub link 2</a></li>
<li><a href="#" title="">sub sub link 3</a></li>
</ul>
</li>
<li><a href="#" title="">sub link 2</a></li>
</ul>
</li>
<li><a href="#">link 3</a></li>
</ul>
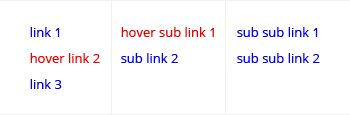
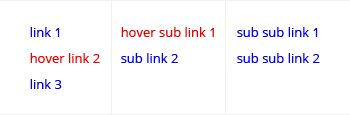
Необходимо выстроить три ul в ряд таким образом:

Как это сделать? Пробовал через position: absolute и float: left, но не получилось.
Заранее спасибо!