Заранее извините за тупость, я из деревни.
С помощью css надо расположить три блока в ряд. Центральный должен занимать 70%, два крайних по 15%.
Вот html код:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Главная страница</title>
<link rel="stylesheet" type="text/css" href="style/style.css" />
</head>
<body>
<div id="center">центр</div>
<div id="left">лево</div>
<div id="right">право</div>
</body>
</html>
Вот код css:
#center{
background: orange;
width: 70%;
margin: 0 auto;
}
#left{
background: black;
width: 15%;
height: 100%;
float: left;
}
#right{
background: black;
width: 15%;
float: right;
}
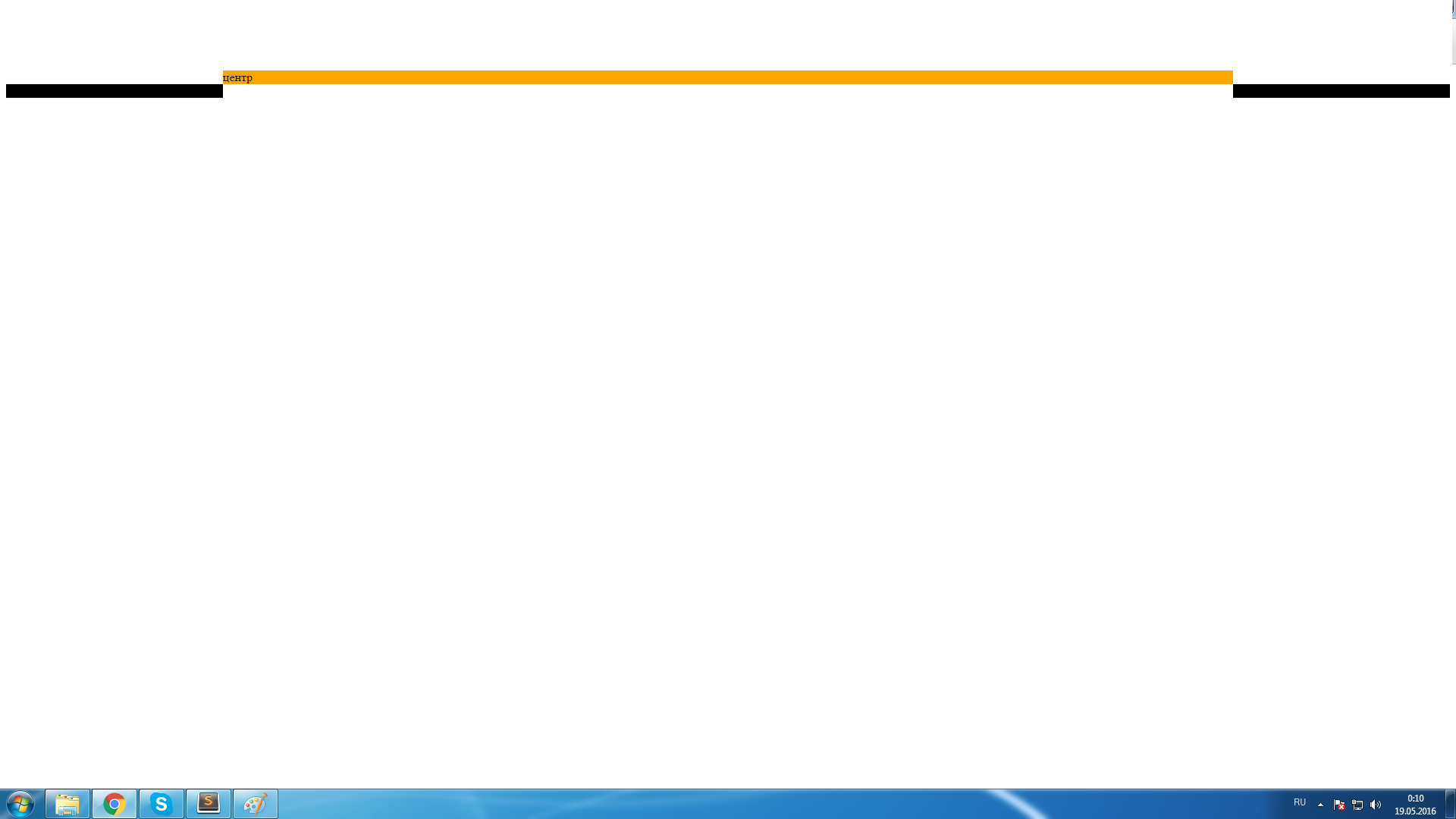
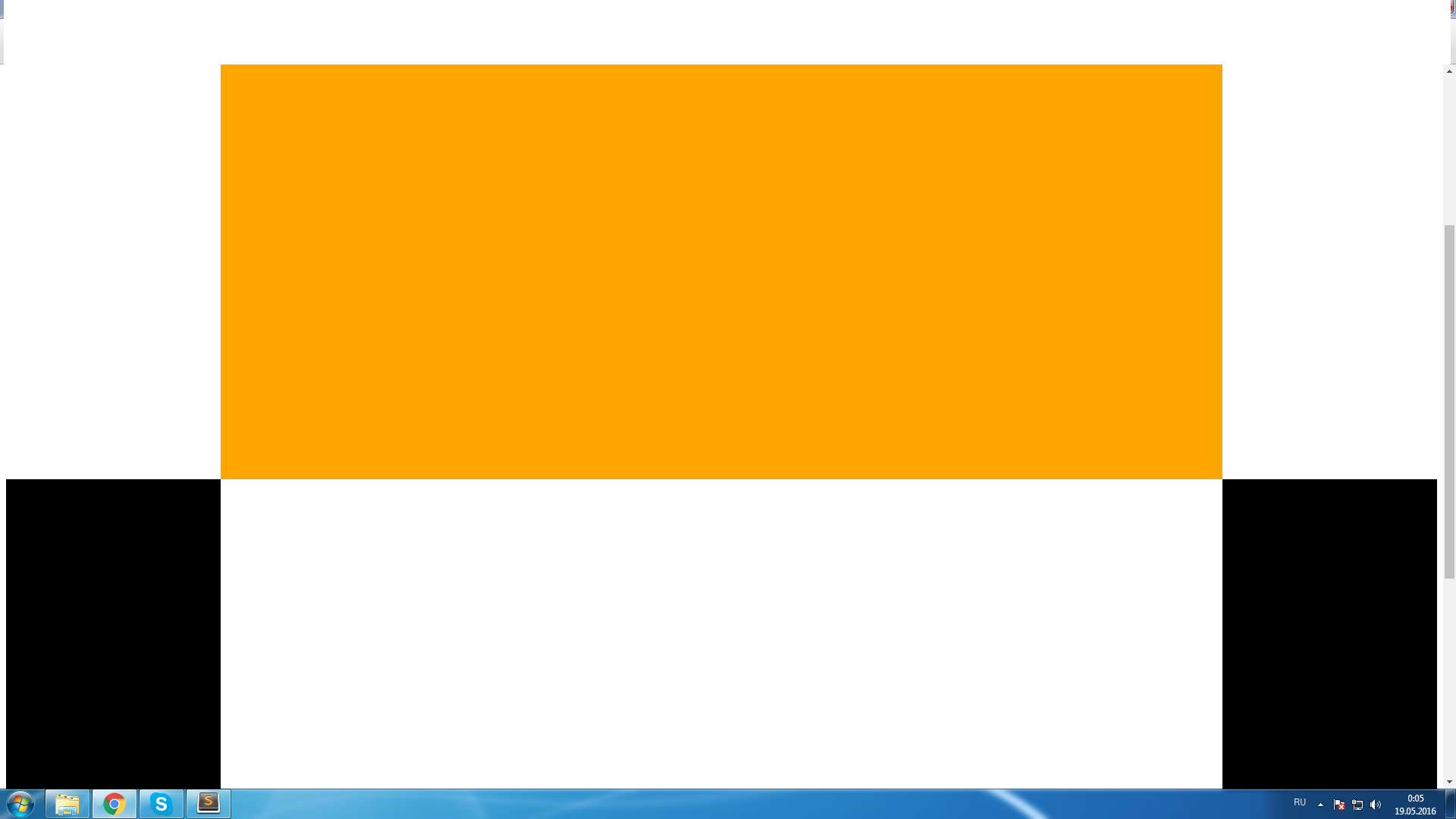
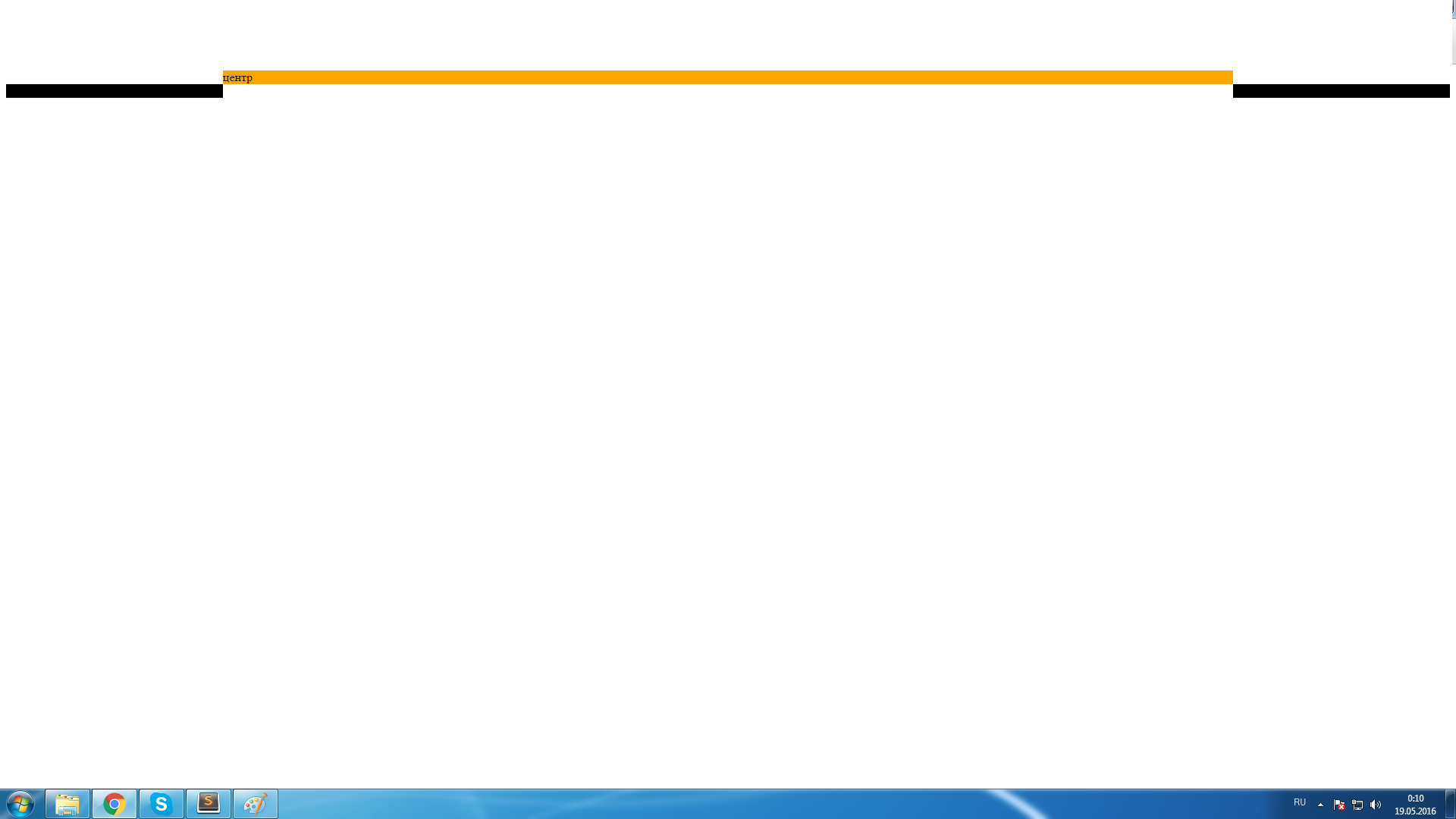
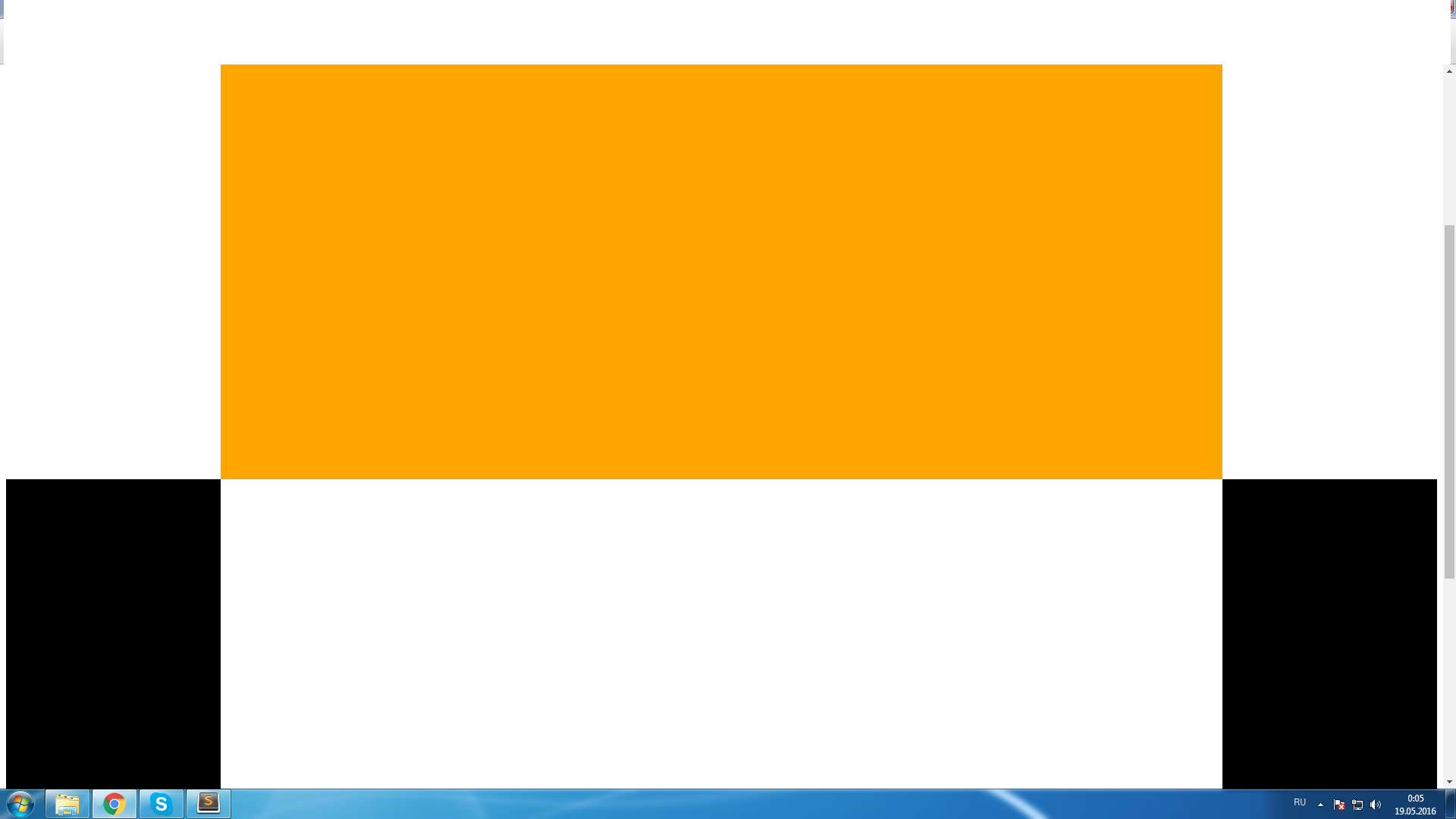
Но почему-то центральный блок расположен выше, чем два крайних:

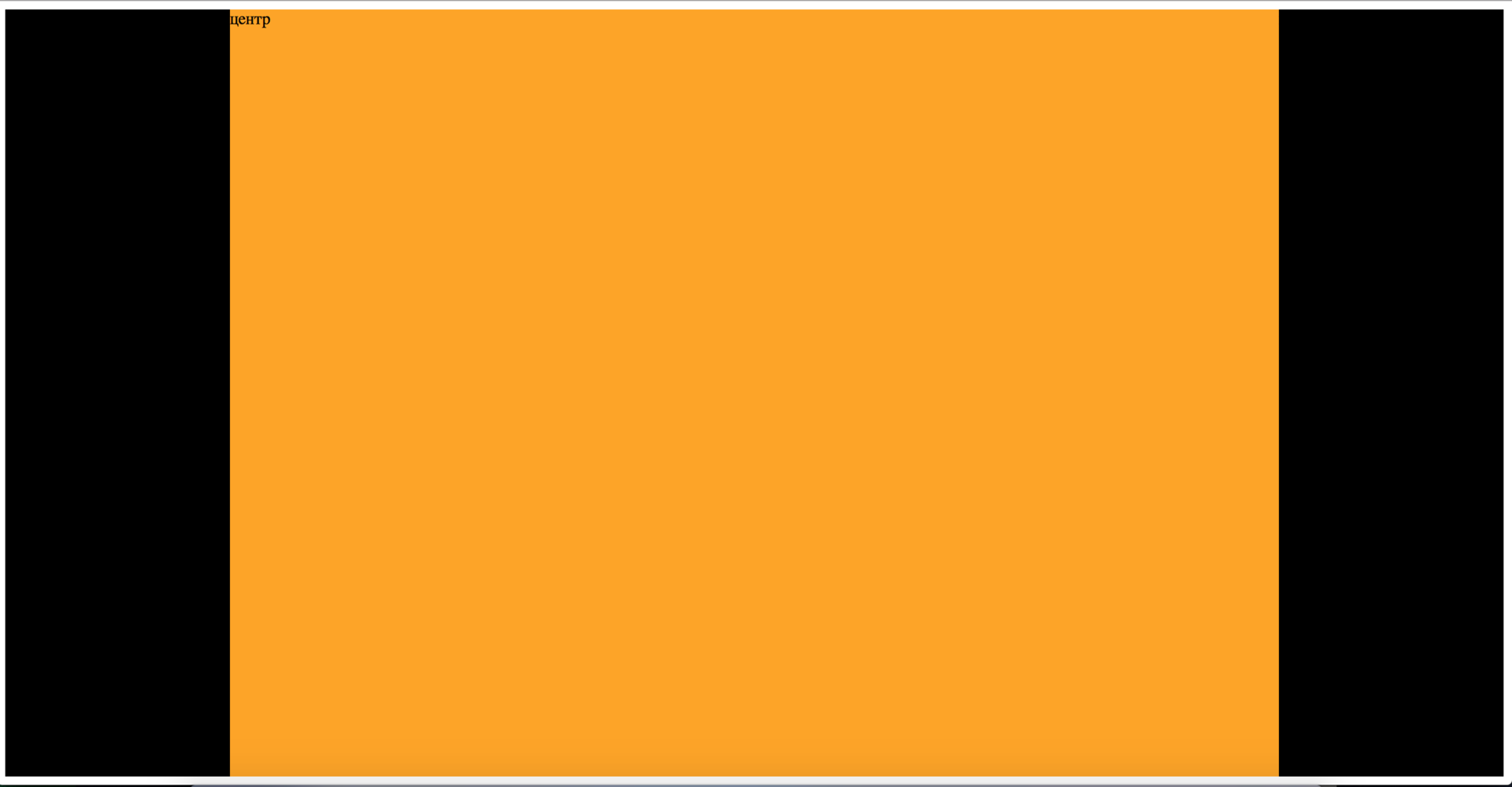
Когда увеличиваю длину блоков до 100%, то соответственно появляется полоса прокрутки:

Как это исправить?