<div class="sect-content">
<div class="sect-content__elem">
<img src="img/about/pic-1.jpg">
</div>
<div class="sect-content__elem">
<img src="img/about/pic-2.jpg">
</div>
<div class="sect-content__elem">
<img src="img/about/pic-3.jpg">
</div>
</div>
.sect-content{
display: flex;
justify-content: space-between;
}
.sect-content__elem{
width: 30%;
background-color: #95e1d3;
}
.sect-content__elem img{
width: 100%;
}
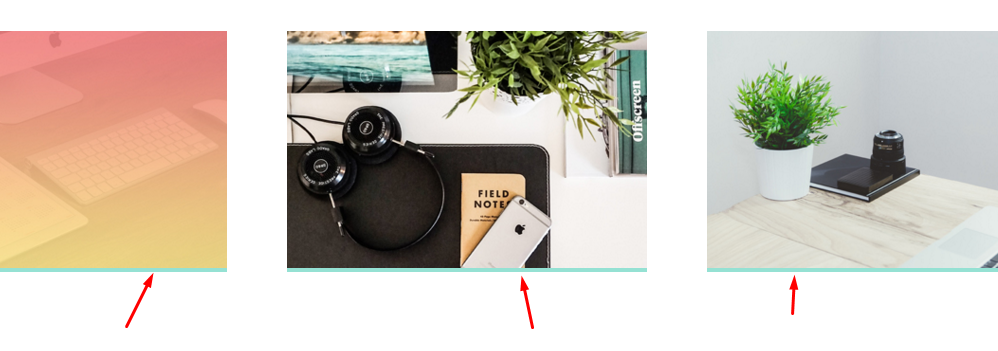
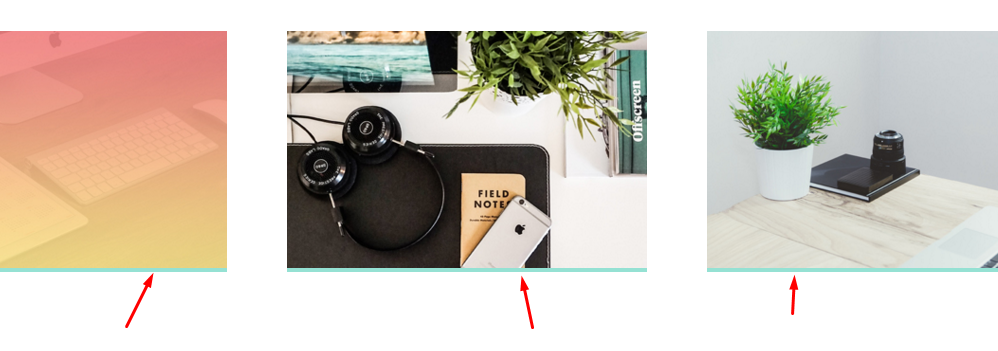
Как видно на скриншоте, родительский элемент немного выпирает, хотя, по-идее, должен быть размеров дочернего элемента, т.е. изображения. Как исправить подобное?