Как можно уменьшить изображение по ширине в 50px, не изменяя при этом пропорций и чтобы при этом всё укладывалось в круг (не было приплюснутом или вытянутым)?
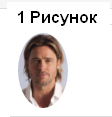
На 1 рисунке используется бутстраповское закругление и стоит свойство ширина = 50 px
<img src="http://fxstock.ru/uploads/2013-03/1362253286_Novym-anfas-aromata-Chane.jpg" width="50px" class="img-circle">

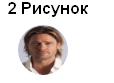
На 2 рисунке используется бутстраповское закругление и стоят свойства ширина = 50 px, высота = 50 px
<img src="http://fxstock.ru/uploads/2013-03/1362253286_Novym-anfas-aromata-Chane.jpg" width="50px" height="50px" class="img-circle">

Получается следующий алгоритм:
1. Уменьшаем пропорционально изображение по ширине до 50px
2. Если высота меньше ширины, то уменьшаем высоту до 50px, соответственно ширина будет больше
3. Изображение центрируется
Всё это позволяет сделать background, но нужно использовать тэг img.
Нашёл на тостере схожий вопрос, но там не учитывается алгоритм, который я привёл выше и поэтому обрубленные края.
Как правильно изменять размер изображений с помощью CSS/HTML?