Здравствуйте! Вопрос вот в чем, корректно ли совмещать bootstrap + display: flex?
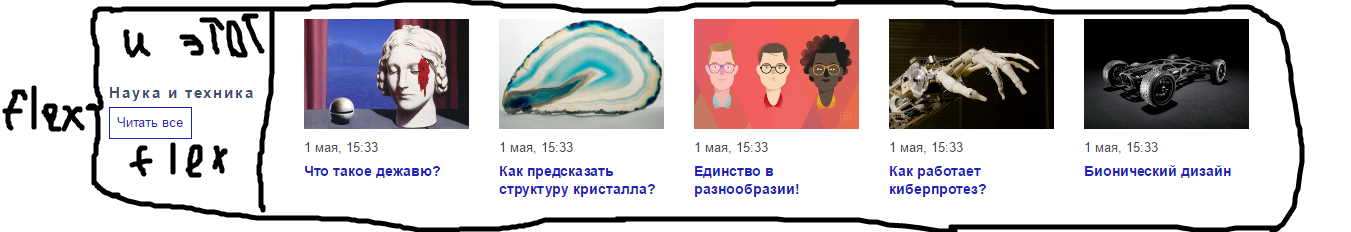
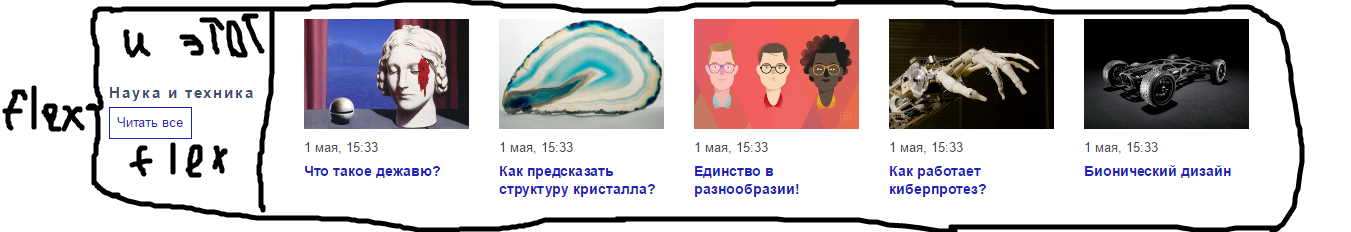
Есть 6 блоков: 1- название категории, 2-6 - блоки новостей, они имеют сетку бутстрап col-...-...(в данном случае col-md-2). И нужно чтобы первый блок имел высоту аналогичную высоте самого большого блока новостей, для этого к row(бутстраповскому) я дописал еще flex-row, у которого в стилях прописал
display: flex;
, чтобы первый блок был по вертикали в центре дописал к бутсправовкому col-md-2 - flex-col, которого в стилях прописал
display: flex; justify-content: center;
. То, что нужно выполнено(см. картинку снизу).

Но есть сомнения что это все не очень правильно и должен быть вероятно более простой вариант. Потому-что чтобы применить адаптивность бутстраповских блоков нужно будет в media-screen убирать flex у родительского блока flex-row, а это приведет к тому, что блок названия категории не будет отображаться по вертикальной середке. Как бы выполнили эту задачу вы, топовые верстальщики?))
Надеюсь все доходчиво объяснил, заранее благодарю.