
Разнес задачи gulp по разным файлам и решил заюзать так:
task compile_jade.jsmodule.exports = function (gulp, plugins, options) {
return function () {
// Компилирует файлы *.jade в *.html
// и отправляет в выходную папку
gulp.task('compile_jade', function () {
process.chdir('../../'); // пробовал сменить рабочую папку - не работает
var JADE_VARS = require(options.jadevars);
gulp.src([
[options.input.jadedir, options.jade_mask].join('/'),
['!' + options.input.jadedir, options.jade_exclude_mask].join('/')
])
.pipe(plugins.data(function(file) {
return JADE_VARS;
}))
.pipe(plugins.jade({
pretty: true
}))
.on('error', console.log)
.pipe(plugins.angular_htmlify())
.on('error', console.log)
.pipe(plugins.html_prettify({
indent_char: '\t',
indent_size: 1
}))
.on('error', console.log)
.pipe(gulp.dest(options.output.jadedir));
});
};
};
gulpfile.jsvar gulp = require('gulp');
var plugins = require('gulp-load-plugins')();
plugins.jsdoc = require("gulp-jsdoc3");
plugins.del = require('del');
plugins.csso = require('gulp-csso');
plugins.less = require('gulp-less');
plugins.uglify = require('gulp-uglify');
plugins.jade = require('gulp-jade');
plugins.concat = require('gulp-concat');
plugins.imagemin = require('gulp-imagemin');
plugins.livereload = require('gulp-livereload');
plugins.ngAnnotate = require('gulp-ng-annotate');
plugins.autoprefixer = require('gulp-autoprefixer');
plugins.angular_htmlify = require('gulp-angular-htmlify');
plugins.html_prettify = require('gulp-html-prettify');
plugins.runSequence = require('run-sequence');
plugins.rename = require("gulp-rename");
plugins.filesize = require('gulp-filesize');
plugins.rename = require('gulp-rename');
plugins.data = require('gulp-data');
// В настройках указываем пути к нашим папкам и маски для поиска файлов
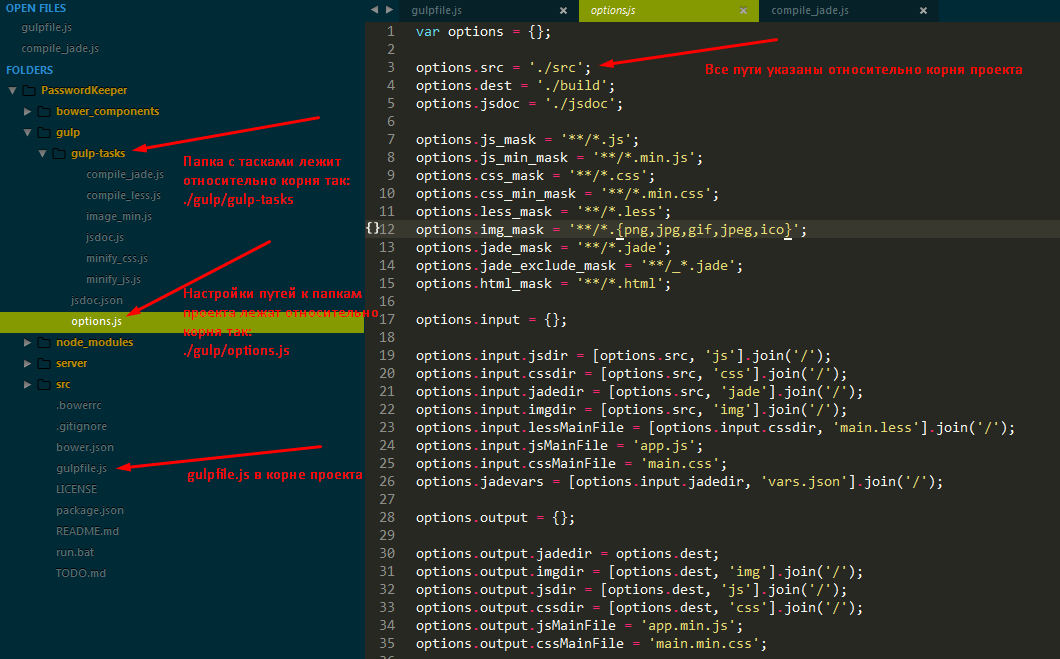
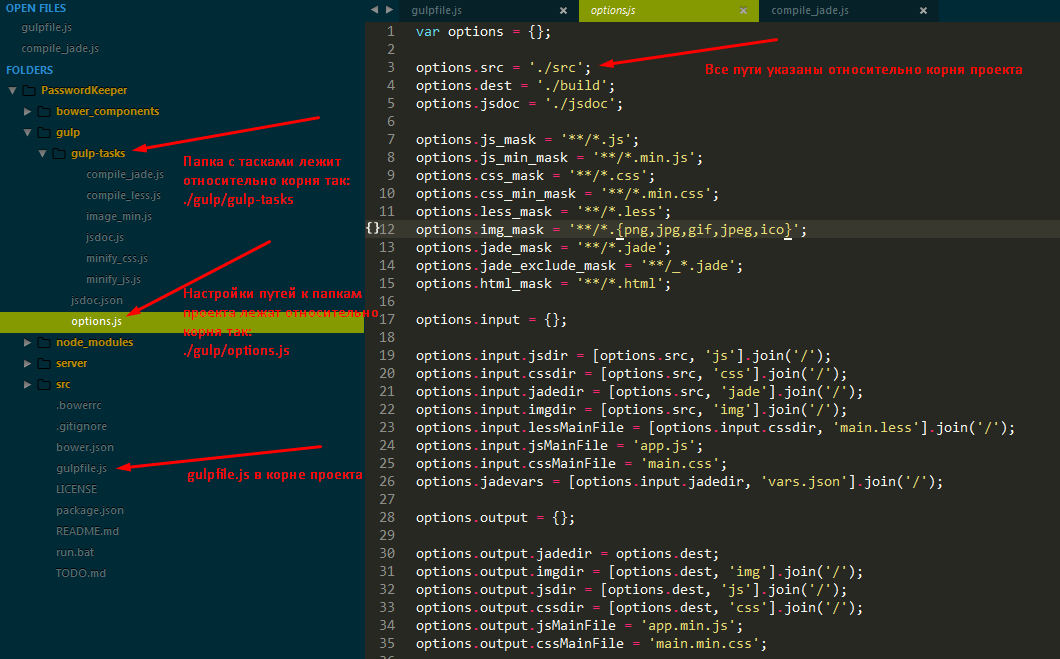
var options = require('./gulp/options');
function getTask(task) {
return require('./gulp/gulp-tasks/' + task)(gulp, plugins, options);
}
// подгружаем таски
gulp.task('compile_jade', getTask('compile_jade'));
gulp.task('image_min', getTask('image_min'));
gulp.task('minify_js', getTask('minify_js'));
gulp.task('compile_less', getTask('compile_less'));
gulp.task('minify_css', getTask('minify_css'));
gulp.task('jsdoc', getTask('jsdoc'));
// и при попытке выполнить gulp jade получаем ошибку,
// потому что пути в options.js указаны относительно корня проекта,
// а файл с таском лежит на 2 уровня глубже...
gulp.task('jade', ['compile_jade']);
Можно ли как то указать рабочую папку во время выполнения таска?