
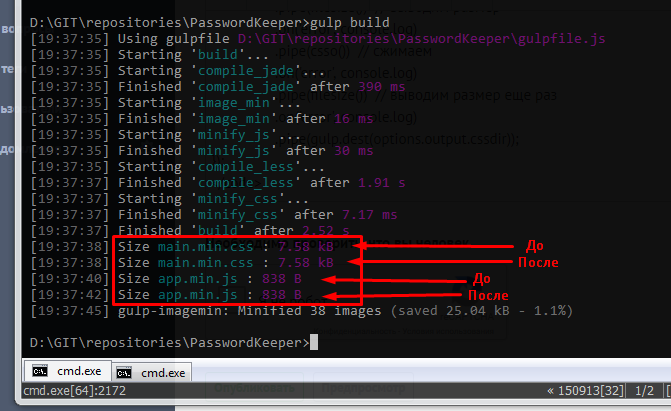
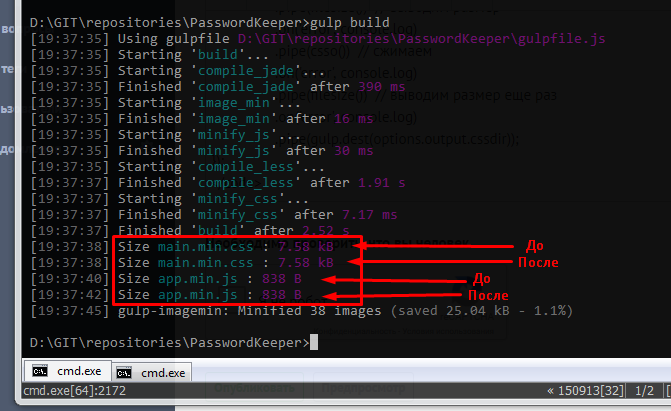
Подключил gulp-filesize и использую так:
gulp.task('minify_css', ['compile_less'], function () {
gulp.src([
[options.output.cssdir, options.css_mask].join('/')
])
.pipe(autoprefixer({
cascad: true,
browsers: ['last 3 versions']
}))
.on('error', console.log)
.pipe(concat(options.output.cssMainFile))
.on('error', console.log)
.pipe(gulp.dest(options.output.cssdir))
.on('error', console.log)
.pipe(filesize()) // выводим размер
.on('error', console.log)
.pipe(csso()) // сжимаем
.on('error', console.log)
.pipe(filesize()) // выводим размер еще раз
.on('error', console.log)
.pipe(gulp.dest(options.output.cssdir));
});
Но размер не те явно. Например сжатый файл со скриптами весит 27, 35 Кб, а на скрине хрень какая-то.