Код
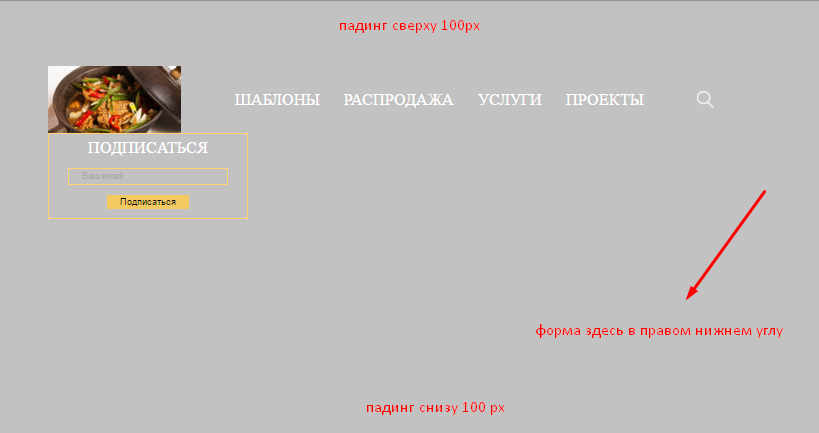
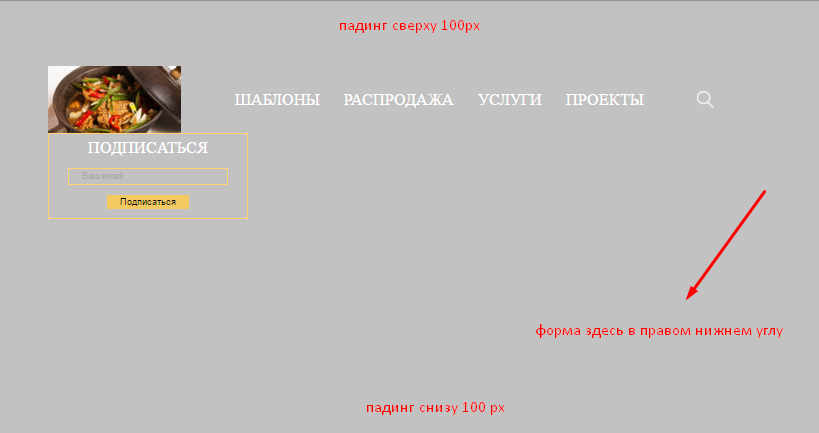
Какая должна быть верстка в итоге

Как мне поставить форму в нижний правый угол с помощью flexbox? Ряд лого с меню и форма это же 2 отдельных ряда правильно? И не нужно их лепить в один ряд и flex-wrap: wrap; здесь будет не уместен как я понимаю, так как это 2 разных по логике блока?
Раньше что бы поставить форму в нижний правый угол можно было отступить от меню верхним маргином например и сделать флоат райт или с помощью позишн. Как мне сделать это элегантно с помощью flexbox? Как не пытался если и получается поставить форму куда надо но меню потом не на том месте что нужно.