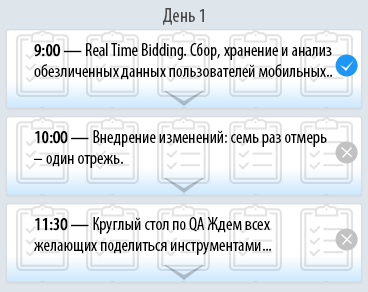
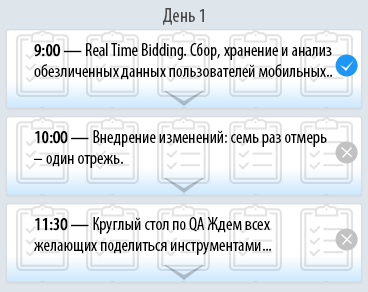
Добрый день, как сделать обрезку строк до двух? Допустим, если одна и две строки, то ничего не трогаем, но если строк больше, то обрезаем до двух. Как видно из скриншота, то обрезается 1 и 3 блок, второй не обрезается, т. к. нет лишнего текста.
Вот как я пытался реализовать.
<div class="block_schedule">
<b>9:00 — </b>Real Time Bidding. Сбор, хранение и анализ обезличенных данных пользователей мобильных устройств
</div>
.block_schedule {
margin: 5px;
border: 1px solid #d8dbe0;
padding: 15px 20px 15px 20px;
font-family:'Myriad Pro Condensed';
font-weight:normal;
background-image: url('../img/bg_schedule.png');
font-size: 12pt;
-webkit-box-shadow: 0px 1px 1px 0px rgba(50, 50, 50, 0.47);
-moz-box-shadow: 0px 1px 1px 0px rgba(50, 50, 50, 0.47);
box-shadow: 0px 1px 1px 0px rgba(50, 50, 50, 0.47);
transition: 0.5s;
background-color: #fff;
color:black;
max-height: 58px;
overflow:hidden;
white-space: nowrap;
text-overflow: ellipsis;
}