<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.tab-controls {
display: flex;
flex-direction: row;
}
.tab-control {
flex: 0 0 100px;
z-index: 0;
height: 60px;
width: 100px;
margin-left: -5px;
border-bottom: 1px solid rgb(12, 12, 12);
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.spacer {
flex: 1 1 8000px;
border-bottom: 1px solid rgb(12, 12, 12);
}
.tab-control:first-child {
margin-left: 0;
}
.tab-panel {
display: none;
}
#tab input:nth-of-type(1):checked ~ .tab-panels .tab-panel:nth-child(1),
#tab input:nth-of-type(2):checked ~ .tab-panels .tab-panel:nth-child(2),
#tab input:nth-of-type(3):checked ~ .tab-panels .tab-panel:nth-child(3),
#tab input:nth-of-type(4):checked ~ .tab-panels .tab-panel:nth-child(4),
#tab input:nth-of-type(5):checked ~ .tab-panels .tab-panel:nth-child(5) {
display: block;
}
#tab input:nth-of-type(1):checked ~ .tab-controls .tab-control:nth-child(1),
#tab input:nth-of-type(2):checked ~ .tab-controls .tab-control:nth-child(2),
#tab input:nth-of-type(3):checked ~ .tab-controls .tab-control:nth-child(3),
#tab input:nth-of-type(4):checked ~ .tab-controls .tab-control:nth-child(4),
#tab input:nth-of-type(5):checked ~ .tab-controls .tab-control:nth-child(5) {
z-index: 9;
border-bottom: 1px solid rgba(0, 0, 0, 0);
}
</style>
</head>
<body>
<div id="tab">
<input id="tabInput1" type="radio" name="tabControlsNamespace">
<input id="tabInput2" type="radio" name="tabControlsNamespace">
<input id="tabInput3" type="radio" name="tabControlsNamespace">
<input id="tabInput4" type="radio" name="tabControlsNamespace">
<input id="tabInput5" type="radio" name="tabControlsNamespace">
<div class="tab-controls">
<label id="tabControl1" for="tabInput1" class="tab-control">
<svg width="100" height="60">
<path d="M100,60 C80,0 80,0 70,0 L0,0 L0,60" fill="black" stroke-width="2" stroke="black"
shape-rendering="geometricPrecision"></path>
</svg>
</label>
<label id="tabControl2" for="tabInput2" class="tab-control">
<svg width="100" height="60">
<path d="M100,60 C80,0 80,0 70,0 L5,0 L0,60" fill="red" stroke-width="2" stroke="black"
shape-rendering="geometricPrecision"></path>
</svg>
</label>
<label id="tabControl3" for="tabInput3" class="tab-control">
<svg width="100" height="60">
<path d="M100,60 C80,0 80,0 70,0 L5,0 L0,60" fill="green" stroke-width="2" stroke="black"
shape-rendering="geometricPrecision"></path>
</svg>
</label>
<label id="tabControl4" for="tabInput4" class="tab-control">
<svg width="100" height="60">
<path d="M100,60 C80,0 80,0 70,0 L5,0 L0,60" fill="blue" stroke-width="2" stroke="black"
shape-rendering="geometricPrecision"></path>
</svg>
</label>
<label id="tabControl5" for="tabInput5" class="tab-control">
<svg width="100" height="60">
<path d="M100,60 C80,0 80,0 70,0 L5,0 L0,60" fill="steel" stroke-width="2" stroke="black"
shape-rendering="geometricPrecision"></path>
</svg>
</label>
<div class="spacer"></div>
</div>
<div class="tab-panels">
<div id="tabPanel1" class="tab-panel">
это первая панелька
</div>
<div id="tabPanel2" class="tab-panel">
это вторая панелька
</div>
<div id="tabPanel3" class="tab-panel">
третья панелька
</div>
<div id="tabPanel4" class="tab-panel">
третья панелька
</div>
<div id="tabPanel5" class="tab-panel">
четвертая панелька
</div>
</div>
</div>
</body>
</html>
прошу прощения за "дивную" верстку
как пользоваться:
- создайте обертку для будущего виджета с закладками tab-widget
- добавьте нужное кл-во радио-кнопок (не забудьте про пространство имен этих кнопок, если желаете использовать несколько таб-виджетов на странице)
- добавьте блок-контейнер для кнопок control-box
- добавьте в control-box необходимое кол-во лейблов control-label (не забудьте связать их с инпутами for="{{tabInputId}}")
- добавьте в tab-widget блок-контейнер panel-box
- добавьте в panel-box необходимое кол-во панелей
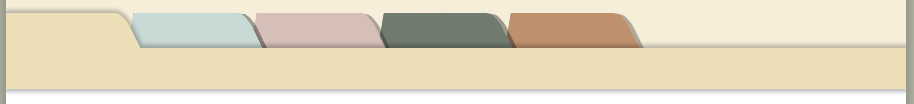
для интересного дизайна использовались svg (Scalable Vector Graphics)
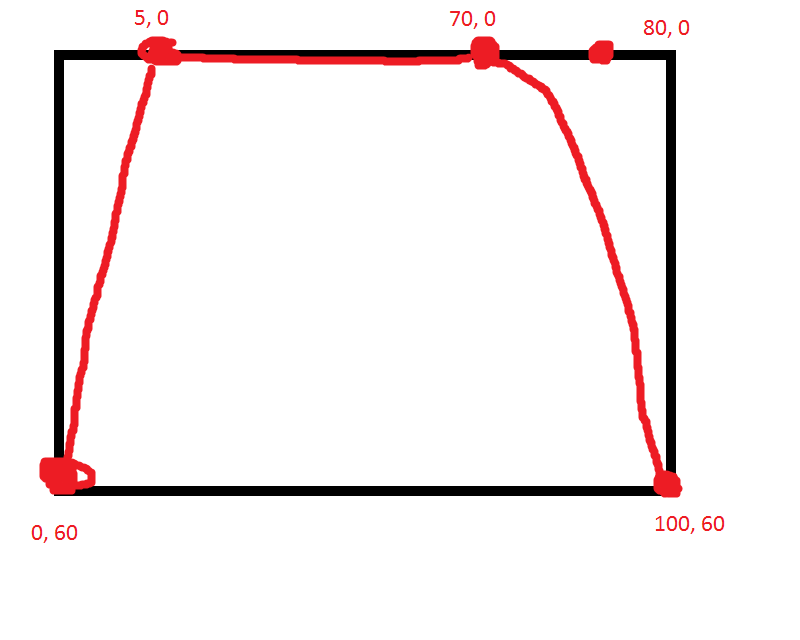
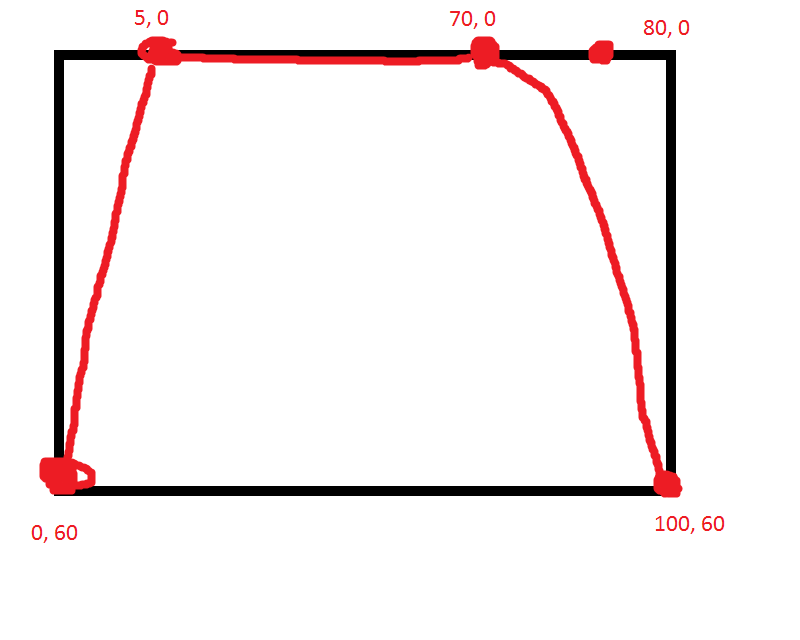
принцип работы svg path:
коодринаты холста: 0, 0 - верхний левый угол; 100, 60 - нижний правый
M - абсолютное перемещение кисти в точку x, y
C - кубическая кривая Безье, стартует из текущей точки кисти, через управляющие точки x1, y1; x2, y2 в точку x, y
L - рисование прямой в абсолютную точку x, y

что такое svg, читайте в интернете
Основной принцип я изложил; стили, цвета и размеры кнопок и панелей подбирайте сами
как работают кривые Безье можно посмотреть здесь:
jquerymy.com/#CW-bzier-curv
удачи =З