Здравствуйте.
Помогите разобраться с проблемой выделения кода в pycharm желтым цветом. Я так понимаю это предупреждение, но как исправить проблему не пойму?

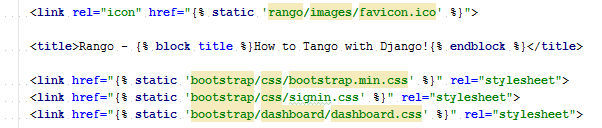
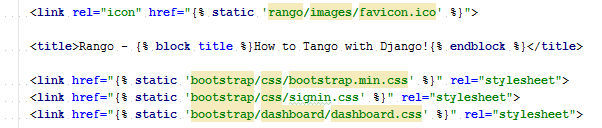
Подключения бутстрапа pycharm выделил в желтый цвет, но при этом все работает. При наведении пишет:
Unresolved template reference ''bootstrap/css/bootstrap.min.css'' less... (Ctrl+F1)
This inspection highlights unresolved file references in string literals of 'extends' and 'include' Django tags.
Что в переводе означает не разрешенные ссылки.
Нерешенные ссылка шаблон '' загрузчик / CSS / bootstrap.min.css '' меньше ... (Ctrl + F1)
Этот осмотр подчеркивает неразрешенные ссылки файлов в строковых литералов 'проходит' и '' включают теги Django.
Как их разрешить?
Если я меняю путь к файлам бутстрапа например так
<link href="{% static 'css/bootstrap.min.css' %}" rel="stylesheet">
то бутстрап не работает - дизайна нет, только получается в одном положении работает
<link href="{% static 'bootstrap/css/bootstrap.min.css' %}" rel="stylesheet">
В другом аналогичном тестовом проекте такого нет, но не могу найти причину этого!