<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title></title>
</head>
<style type="text/css">
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
.container {
width: 90%;
margin: 0 auto;
}
.container .cols {
float: left;
margin: 0 0 1em 0;
padding: 0 1em;
text-align: center;
}
.container .cols.col-1 {width: 8.3333%;}
.container .cols.col-2 {width: 16.6666%;}
.container .cols.col-3 {width: 25%;}
.container .cols.col-4 {width: 33.3333%;}
.container .cols.col-5 {width: 41.6666%;}
.container .cols.col-6 {width: 50%;}
.container .cols.col-7 {width: 58.33333%;}
.container .cols.col-8 {width: 66.66667%;}
.container .cols.col-9 {width: 75%;}
.container .cols.col-10 {width: 83.33333%;}
.container .cols.col-11 {width: 91.6666666%;}
.container .cols.col-12 {width: 100%;}
.container:before,
.container:after,
.row:after,
.row:before,
.clear:before,
.clear:after {
content: " ";
display: table;
}
.container:after,
.row:after,
.clear:after {
clear: both;
}
#first {
background-color: rgb(241, 36, 91);
height: 250px;
}
#second {
background-color: rgb(212, 78, 94);
height: 450px;
}
#three {
background-color: rgb(21, 221, 203);
height: 300px;
}
#four {
background-color: rgb(200, 46, 31);
height: 100px;
}
#five {
background-color: rgb(35, 18, 43);
height: 600px;
}
</style>
<body>
<div class='container'>
<div class='row'>
<div class='cols col-4'>
<div id='first'></div>
<div id='second'></div>
</div>
<div class='cols col-4'>
<div id='three'></div>
<div id='four'></div>
</div>
<div class='cols col-4'>
<div id='five'></div>
</div>
</div>
</div>
</body>
</html>
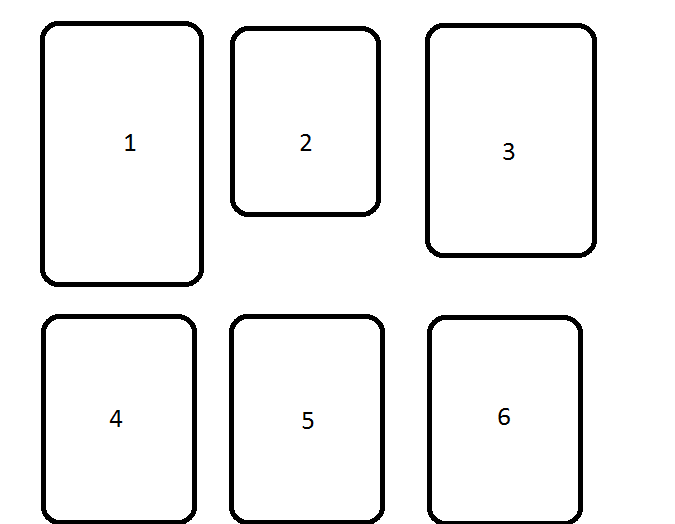
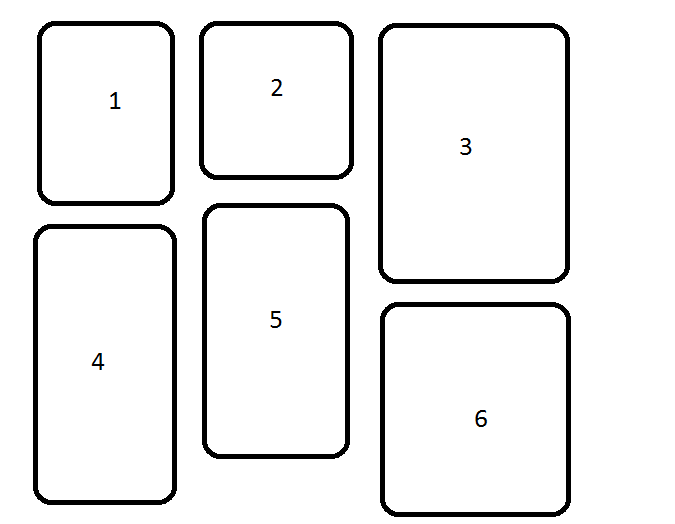
Такой вариант не подойдёт?