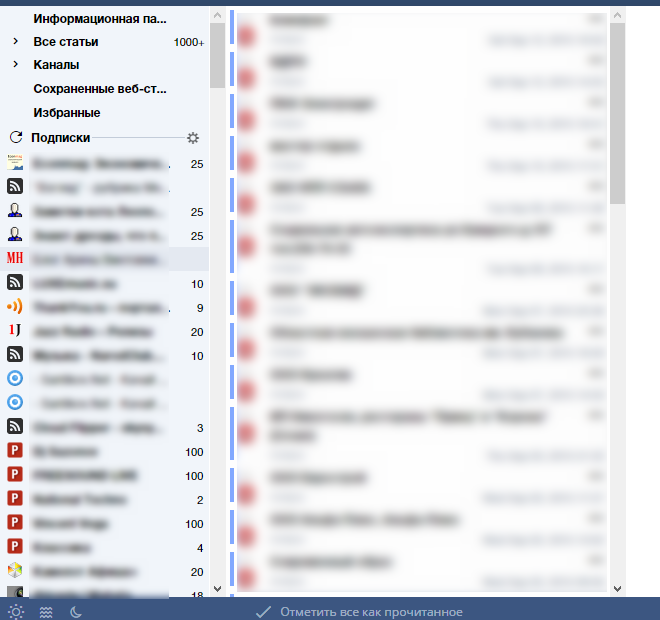
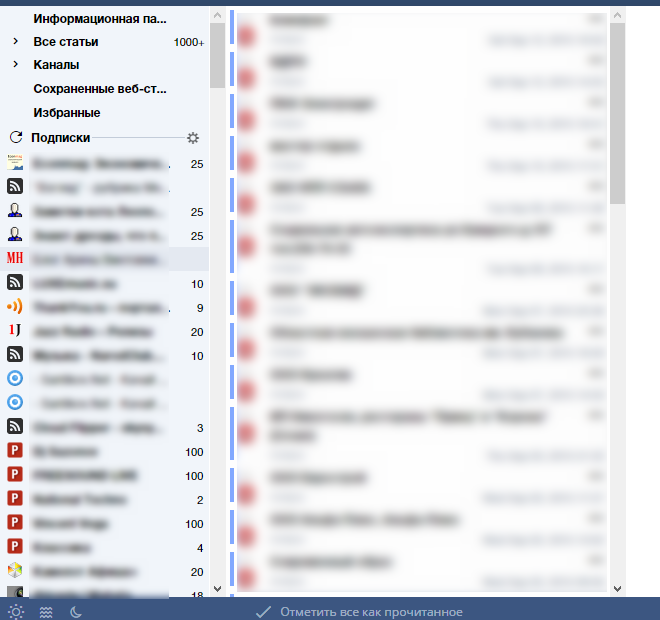
Сразу оговорюсь, что в этой теме познания мои скромны. Решил я прибраться в интерфейсе Inoreader, нашел стили других пользователей, но не смог подобрать два параметра. Прежде всего ― как видно из скриншота, между иконками (и строками) в дереве лент (левая колонка, плотность «Ультра») многовато пустого пространства, однако я решительно не пойму, что же нужно прописать в CSS в #tree_pane, чтобы иконки были вплотную друг к другу. Пробовал и line-height, и margin, и padding. Всё без толку, увы. Пытался рыться в исходном коде страницы, но запутался. Судя по CSS найденных стилей, никто из стилеписателей себя высотой строк в дереве лент не утруждал.

Во-вторых, коробит меня слишком большое расстояние от текста статьи до краев третьей колонки. На скриншоте, правда, третья колонка обрезана, но не суть важно.
Вот стили:
https://userstyles.org/styles/90123/tiny-inoreader ― увеличивает область просмотра (уменьшать границы по краям), но у меня почему-то съехали заголовки статей. К своему стыду, так и не понял, что нужно скопировать из кода, чтобы уменьшить интервал между краем третьей колонки и текстом статей.
https://userstyles.org/styles/88861/more-compact-i...
stylebot.me/styles/5071 ― не стал ставить
stylebot.me/styles/3028 ― опубликован 2 года назад, вряд ли сгодится под сегодняшний интерфейс
stylebot.me/styles/2776 ― тоже «старичок»