Всем привет!
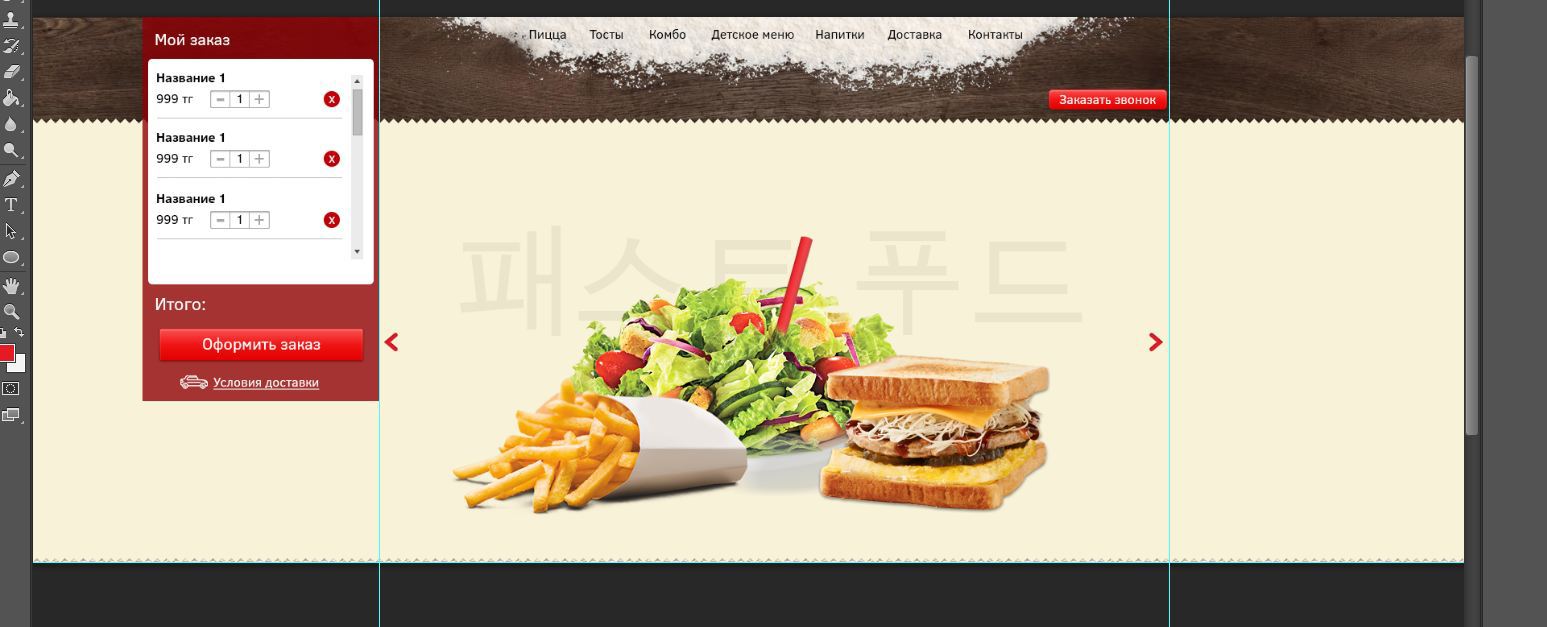
Как сделать чтобы слева окошко плавало вниз вместе со скролом ровно по левой стороне контейнера снаружи? Контейнер выделен линейками голубыми. А еще мне интересно а что будет если зайти на сайт через телефон? Сейчас у меня в index.html прописано
<meta name="viewport" content="width=device-width">.

.
Нашел решение: .popup-basket{
width: 294px;
height: 329px;
background: #7b080a;
display: inline !important;
visibility: visible !important;
position: fixed;
top: 50px;
left: 150px;
z-index: 99999
}