Ну вроде последний штрих остался...
докручиваю редактор контента. Для обычных textarea реализовал просто. При фокусе появляется лейбл - редактирование, при потере фокуса - сохраняется через ajax.
Но с полем, которое заменяется ckeditor отсутствует полное взаимопонимание.
На стандартный фокус поле не реагирует...
В документации нашел следующее:
var focusManager = new CKEDITOR.focusManager( editor );
focusManager.focus();
editor.on( 'change', function( evt ) {
alert( CKEDITOR.instances.ck.focusManager.hasFocus );
});
Но дальше не пойму как его заиспользовать. Выдает true при загрузке контента - то есть о фокусе мыши... речи не идет.
Как можно реализовать сохранение?
Ну и в догонку, дабы не плодить вопросы.

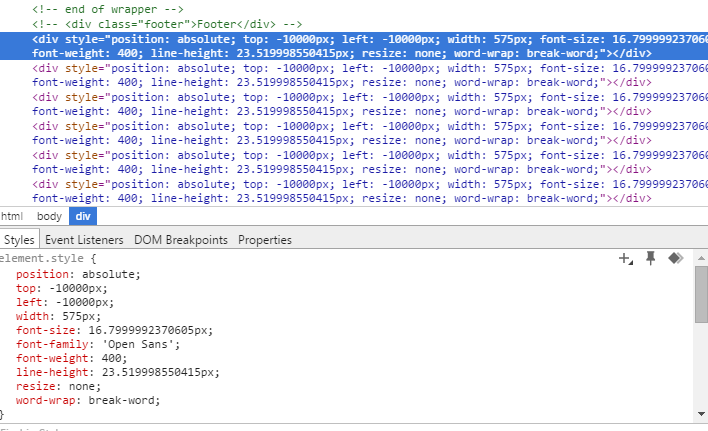
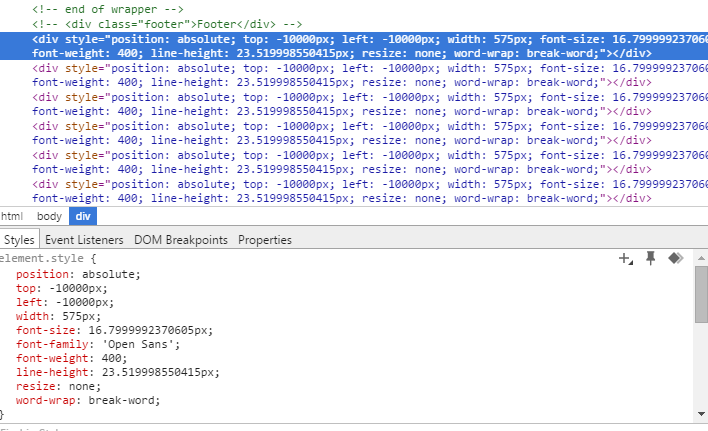
Вот такая беда приключилась...
Контент подгружается аяксом - встает в нужные textarea и вдруг под сотню таких дивом с диким позиционированием.
Где искать ума не приложу.
Заранее благодарю за ответы.
UPDATE:
Методом тыка сработала следующая конструкция...
editor.on('focus',function(evt){
alert( CKEDITOR.instances.ck.focusManager.hasFocus );
});
Но ни focusin ни focusout не срабатывают... какие еще есть варианты отследить потерю фокуса?