Добрый день.
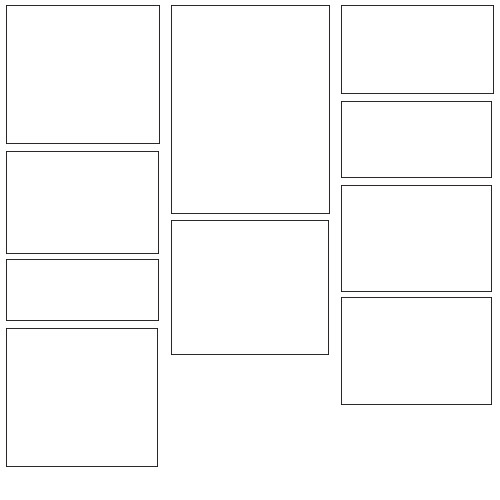
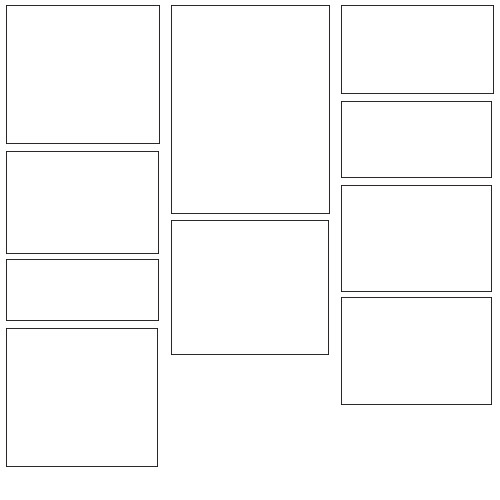
Есть несколько блоков с одинаковой шириной, но разной высотой. Блоков может быть любое количество. Необходимо их разместить в несколько колонок так чтобы высота всех колонок была примерно одинаковой (на сколько это позволяют размеры блока). Должно получиться вот так:

Я вижу это так: беру блок, смотрю у какой колонки меньшая высота и добавляю его в нее. Проделываю это с каждыйм блоком. Но есть два момента, которые я не знаю как решить:
1. Блоки должны индексироваться поисковиками. Т.е. изначально быть в коде страницы.
2. Страница должны быть адаптивной. Так что бы блоки заполняли всю доступную ширину экрана.
Я где-то видел описание такого подхода. Но не могу найти. Тупо не помню, как он называется. Подскажите, кто в курсе, как это реализовать?