Проблема в том что во всех браузерах кроме фф, псевдо элементы не входят в "поток" flexbox-элемента.
Т.е. внутри дива .container, в фф, будет считаться 4 элемента, а не 3.
<div class='container'>
<!-- тут еще есть :before -->
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
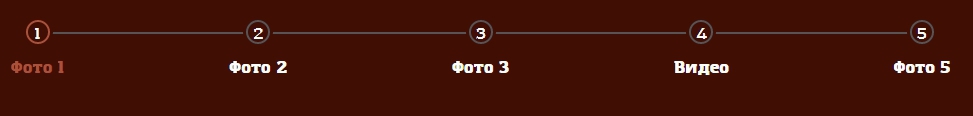
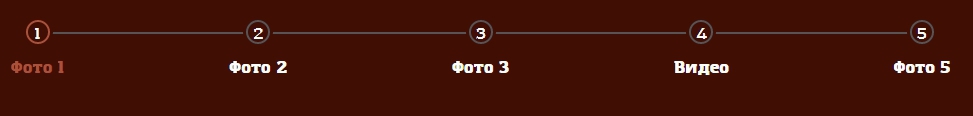
Вот как выглядит блок с display: flex в "нормальных" браузерах;

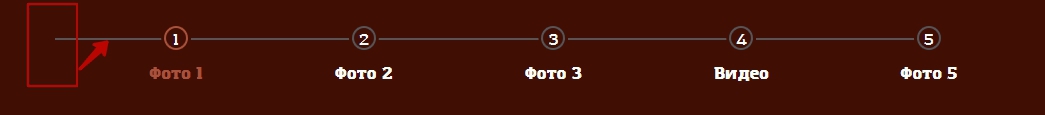
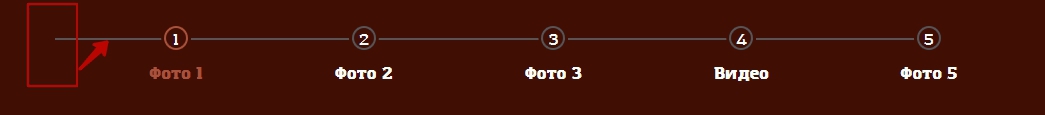
А вот как это выглядет в фф ( псевдо элемент занимает 1-е место )

Кто знает как это можно исправить?