Всем привет. Помогите разобраться.
Есть мобильная версия сайта.
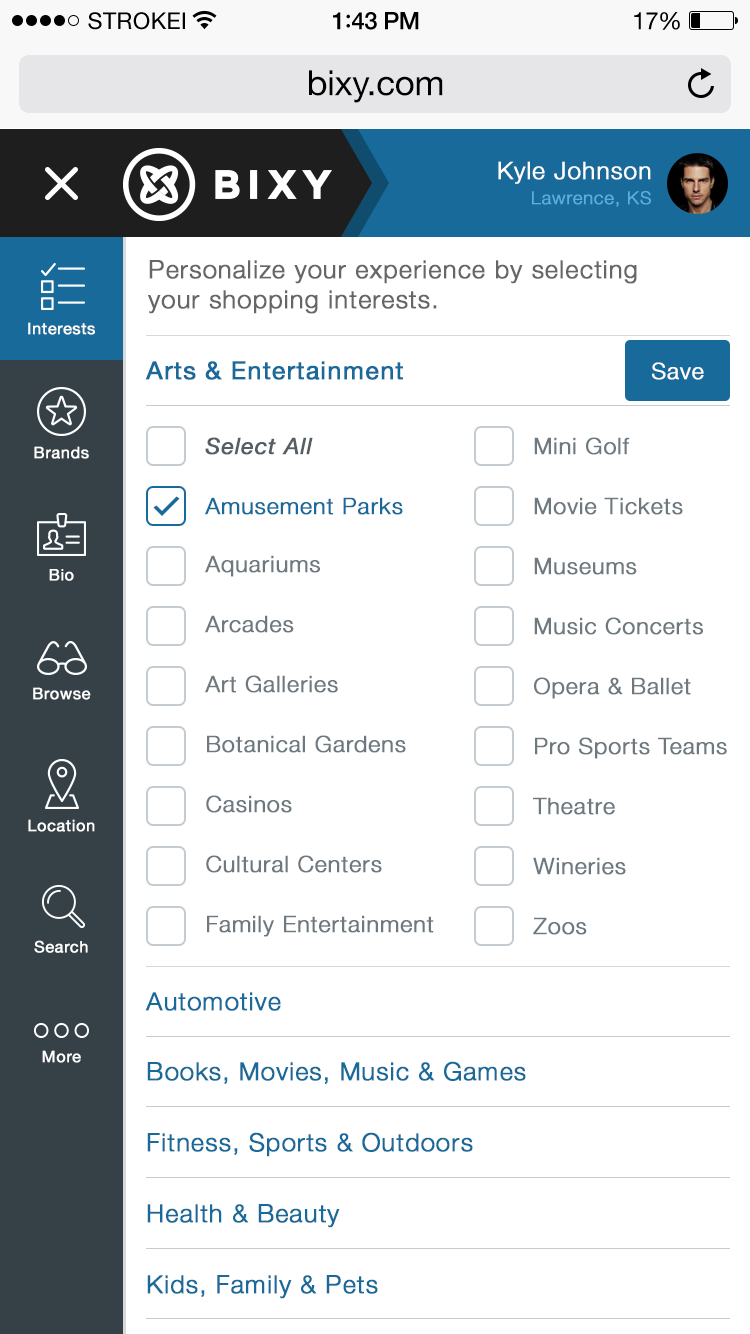
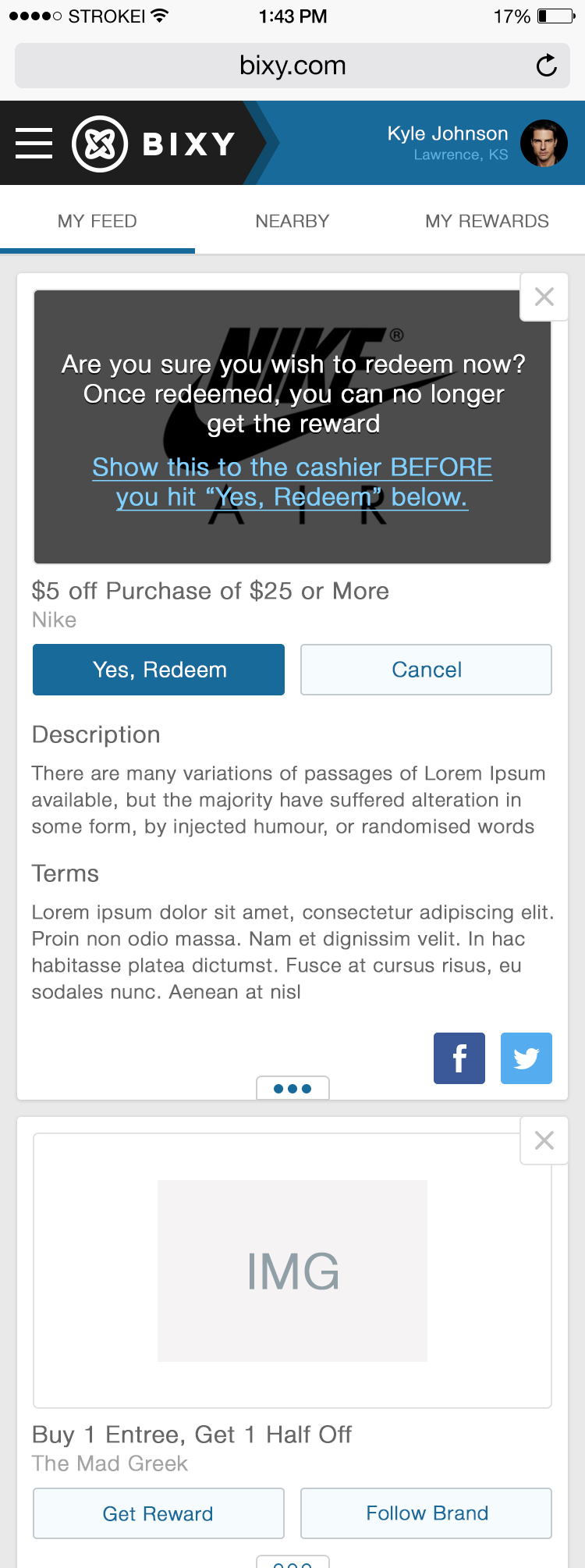
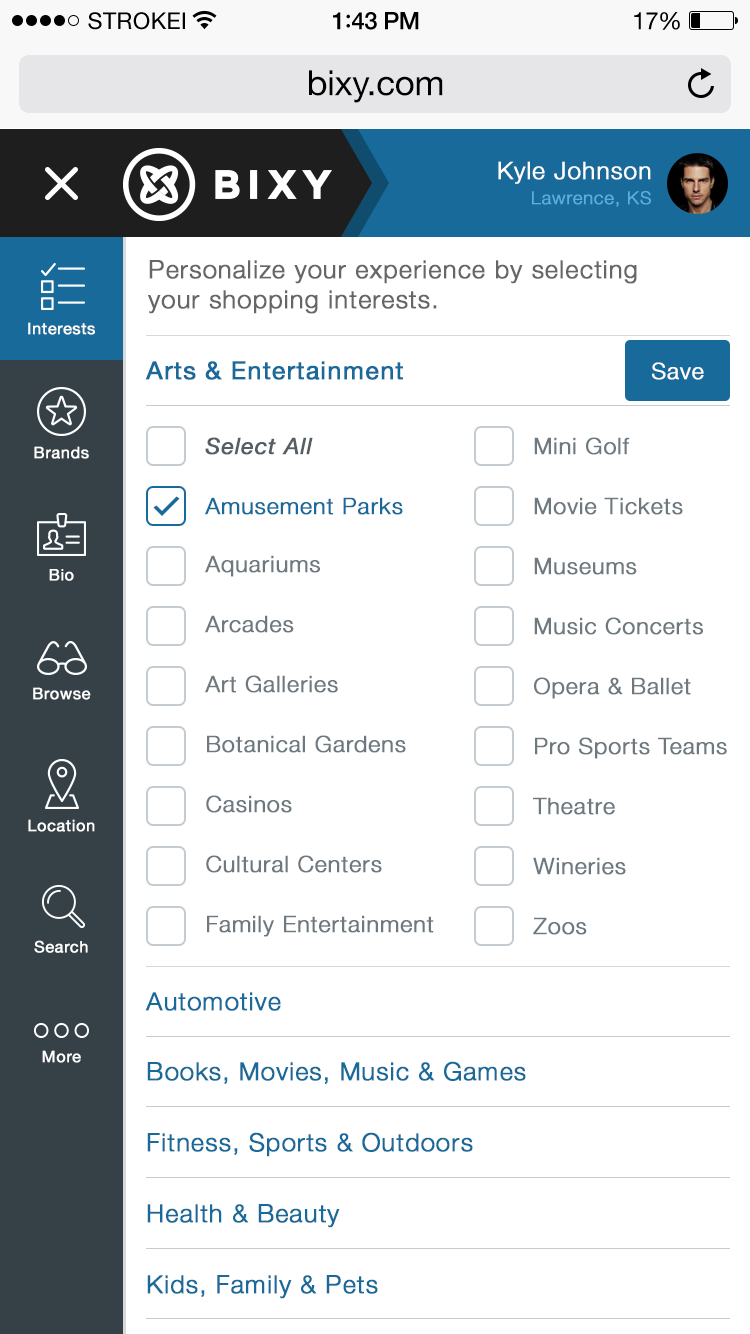
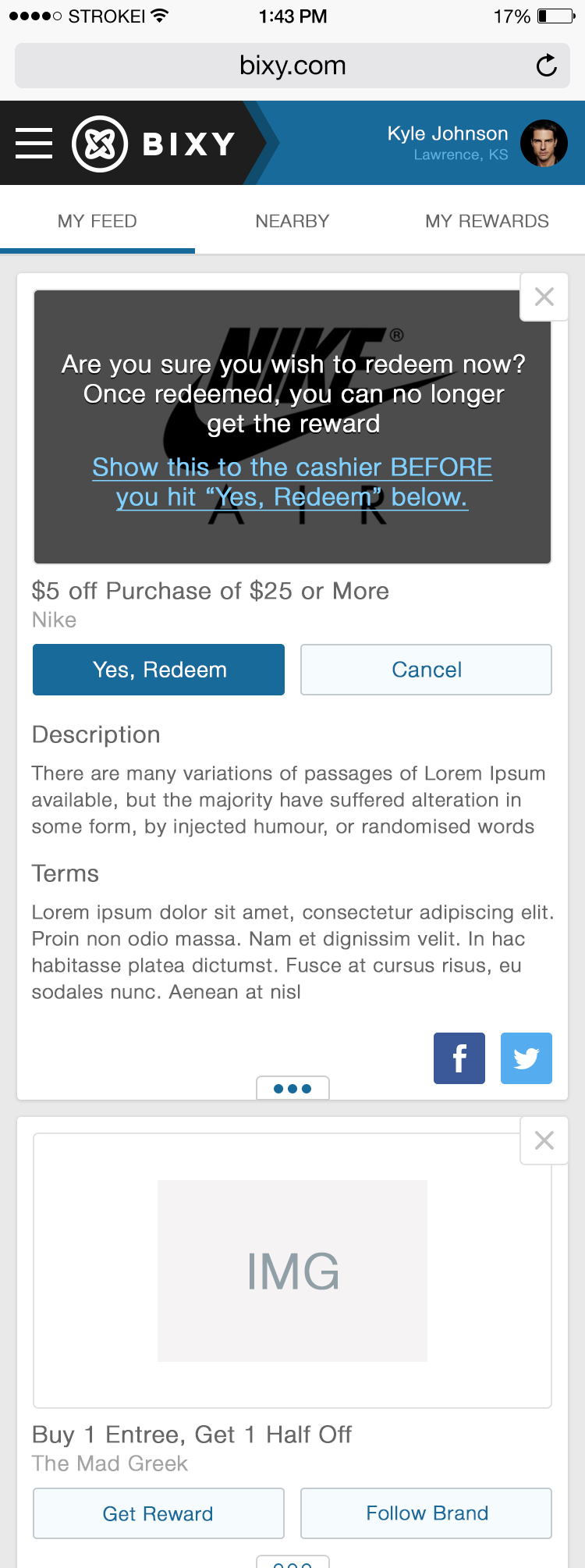
Пример страниц:

Макеты с шириной 750px.
Я могу указать
<meta name="viewport" content="width=750, user-scalable=no">
задать ширину контейнера 750 и верстать все px. Тогда все будет масштабироваться на разных устройствах.
Или использовать
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
и все верстать в %. Тогда будет все тянуться по горизонтали и не понятно как это будет выглядеть.
Какой подход вы используете при верстке мобильной версии сайта?