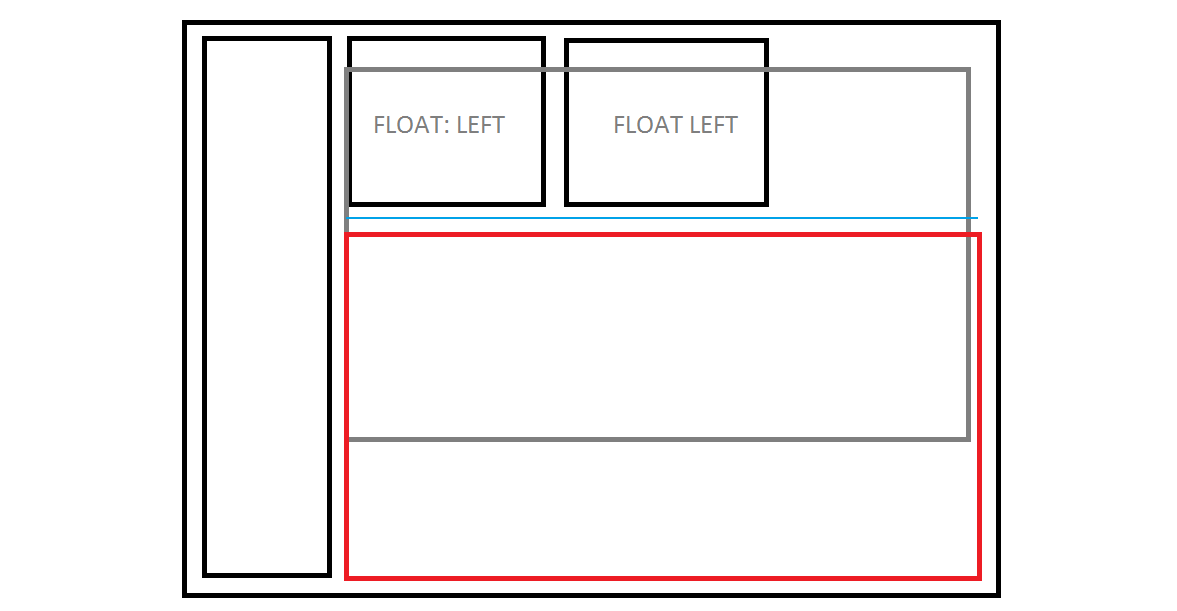
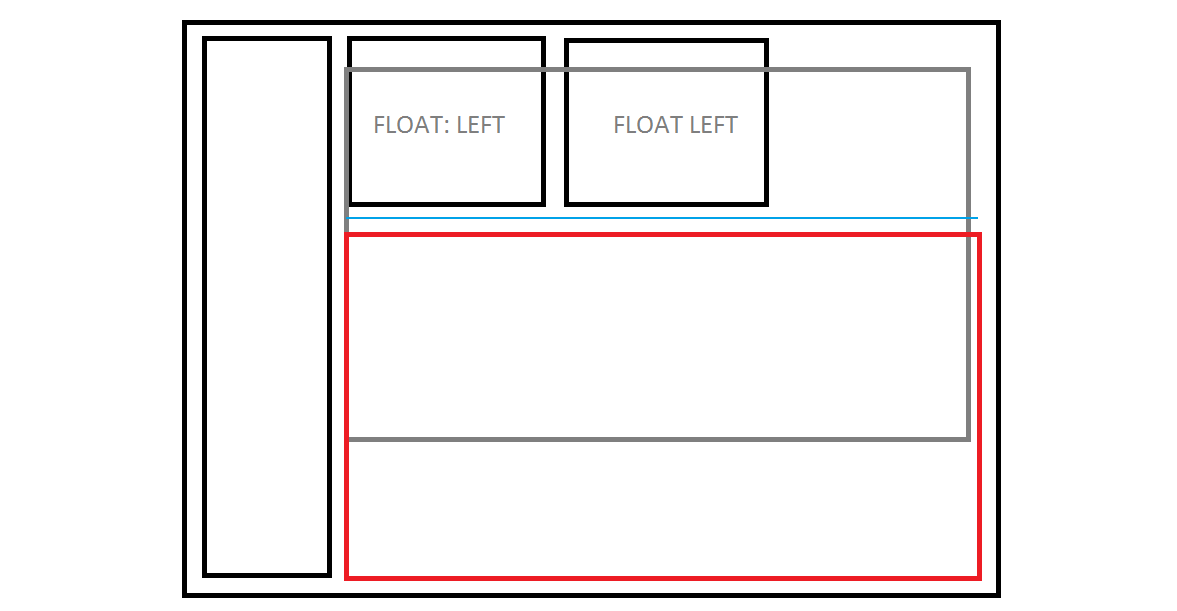
Имееются 2 DIV-a, внутри первого несколько других которые имееют свойство FLOAT:left, для того чтобы лечь по горизонтали
Во втором один div на всю ширину
Однако при отображении из float верхних div-ов вторый div начинает рисовать рядом сними сверху
а надо после них обоих, вроде пробовал первому display block - не помогает, как быть
На скрине показано красным как надо, а серым как есть