Меня интересует почему страница себя так ведет. Ниже в картинках опишу.
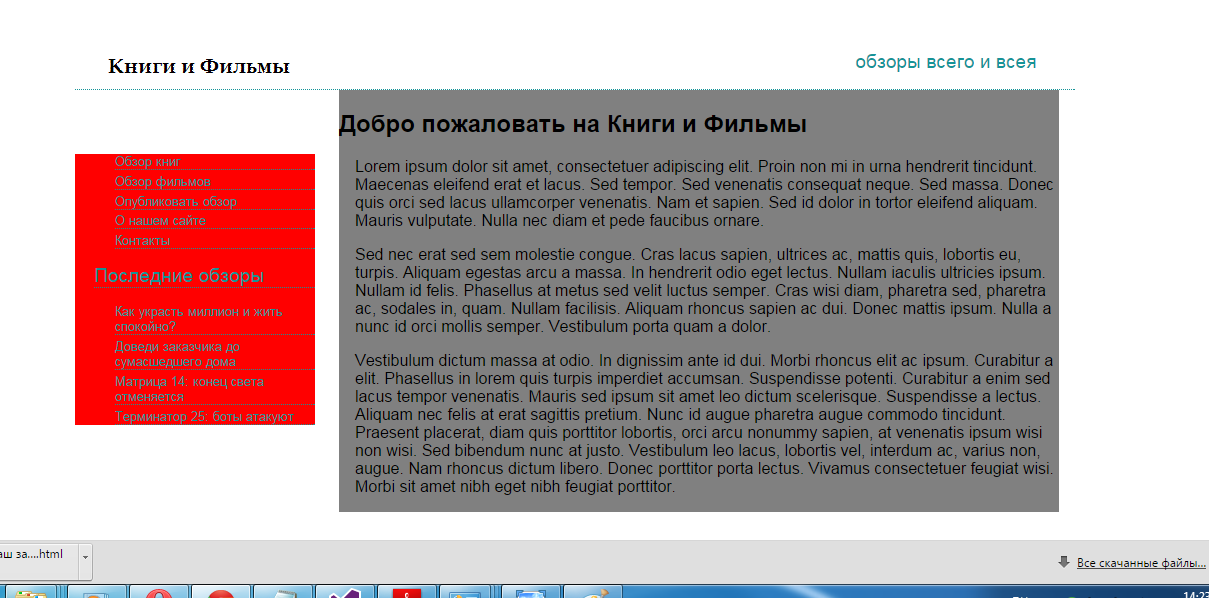
Вот кусок кода с которым страница отображается в нужном результате:
section {
float:right;
background:#808080;
width:45em;
}
section p {
margin-left:1em;
}
nav {
width:15em;
margin-top:4em;
padding-left:0;
color:#159498;
background:red;
}
Но только стоит убрать ширину у
section и добавить в нее
margin-left:20 em;Получается вот так:

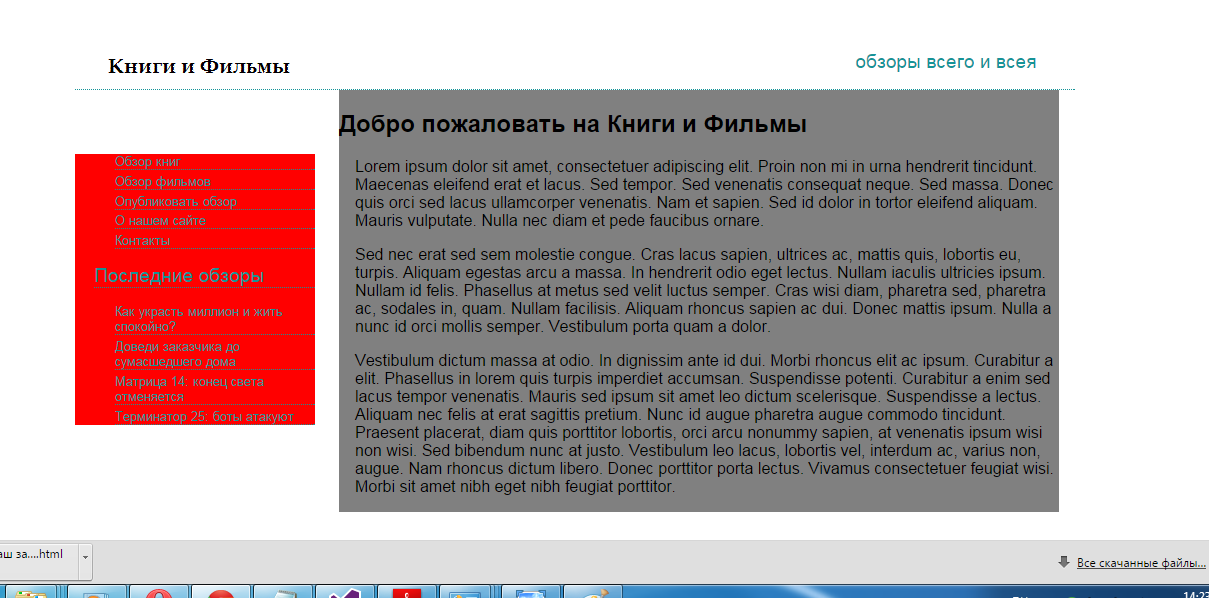
А при добавлении
overflow: hidden . Верхняя часть без контента скрывается, нижняя остается на месте. Вопрос собственно в том почему он себя так ведет и можно ли без добавления фиксированной ширины в
section< воплотить в реальность первый вариант картинки. В
nav лежит маркированный список с ссылками, если это важно. Заранее благодарю!