Суть такова. Не занимался сайтосроением более полугода. Недавно появилось желание вспомнить сеё искусство. Однако появились проблемы. Решил для верстки основного макета страницы использовать Grid Layout. Сделал все, как надо, даже проверил правильность с помощью Хабра. Но вся эта конструкция работать почему-то не хочет.
Выглядит чудо вот так:

Вот коды:
HTML:<!DOCTYPE html>
<html>
<head>
<title>Мега сайтик Сережки</title>
<link rel="stylesheet" href="styles/main.css">
<meta charset="utf-8">
</head>
<body>
<div id="main">
<header></header>
<menu></menu>
<section id="cont"></section>
<section id="right"></section>
<footer></footer>
</div>
</body>
</html>
CSS:*{margin:0; padding:0;}
html,body{
height:100%;
background:#ccc
}
#main{
margin: 20px auto;
min-height:1280;
width:1020px;
display:grid;
grid-columns: 1fr 200px;
grid-rows: 100px 10px 50px 15px 1fr 15px 30px;
}
header,footer,section,menu{
background:#fafafa;
border:solid 1px #666;
}
header{
grid-column: 1;
grid-column-span: 2;
grid-row: 1;
grid-column-align: stretch;
grid-row-align: stretch;
}
menu{
grid-column: 1;
grid-column-span: 2;
grid-row: 3;
}
section#cont{
border:none;
background:none;
grid-column: 1;
grid-row: 5;
}
section#right{
border:none;
background:none;
grid-column: 2;
grid-row: 5;
}
footer{
grid-column: 1;
grid-column-span:2;
grid-row: 7;
}
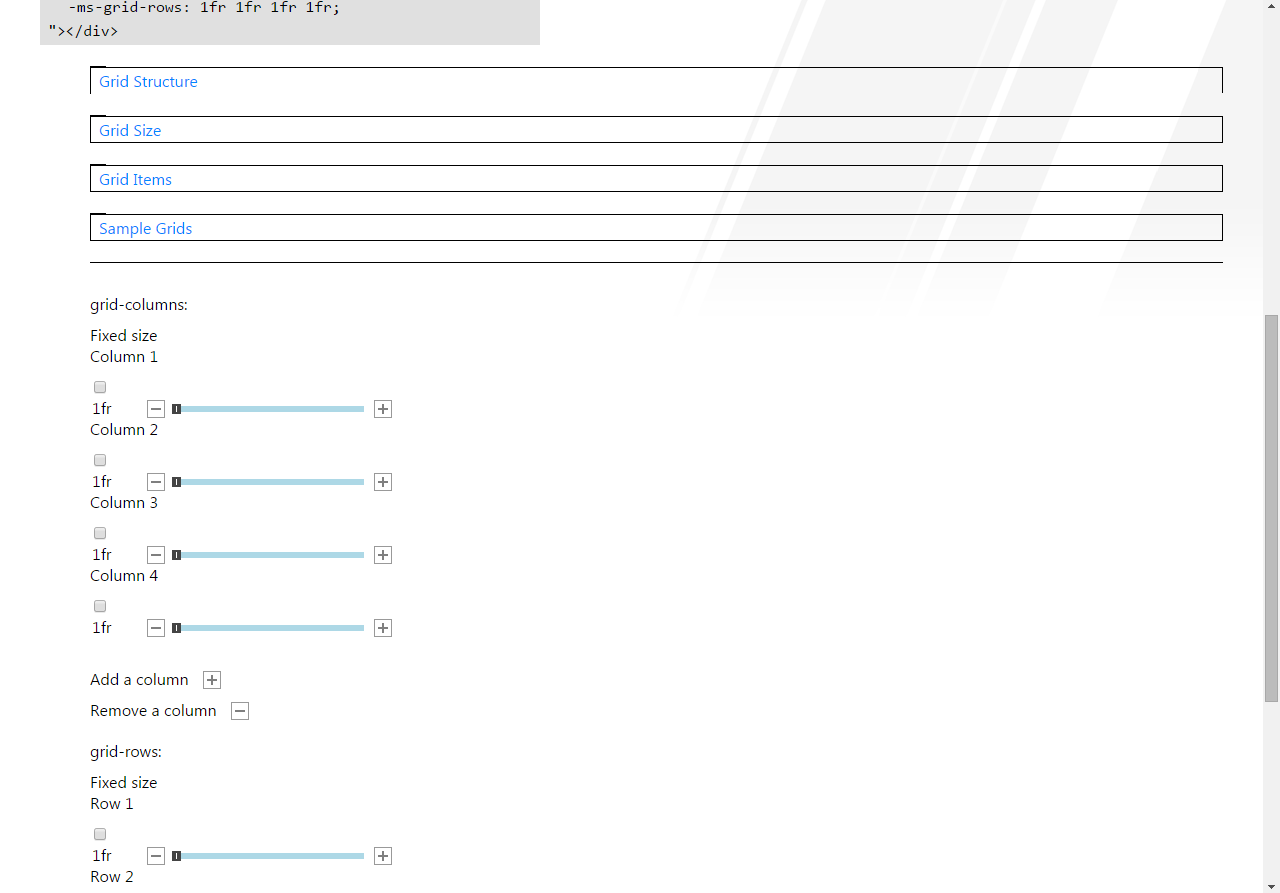
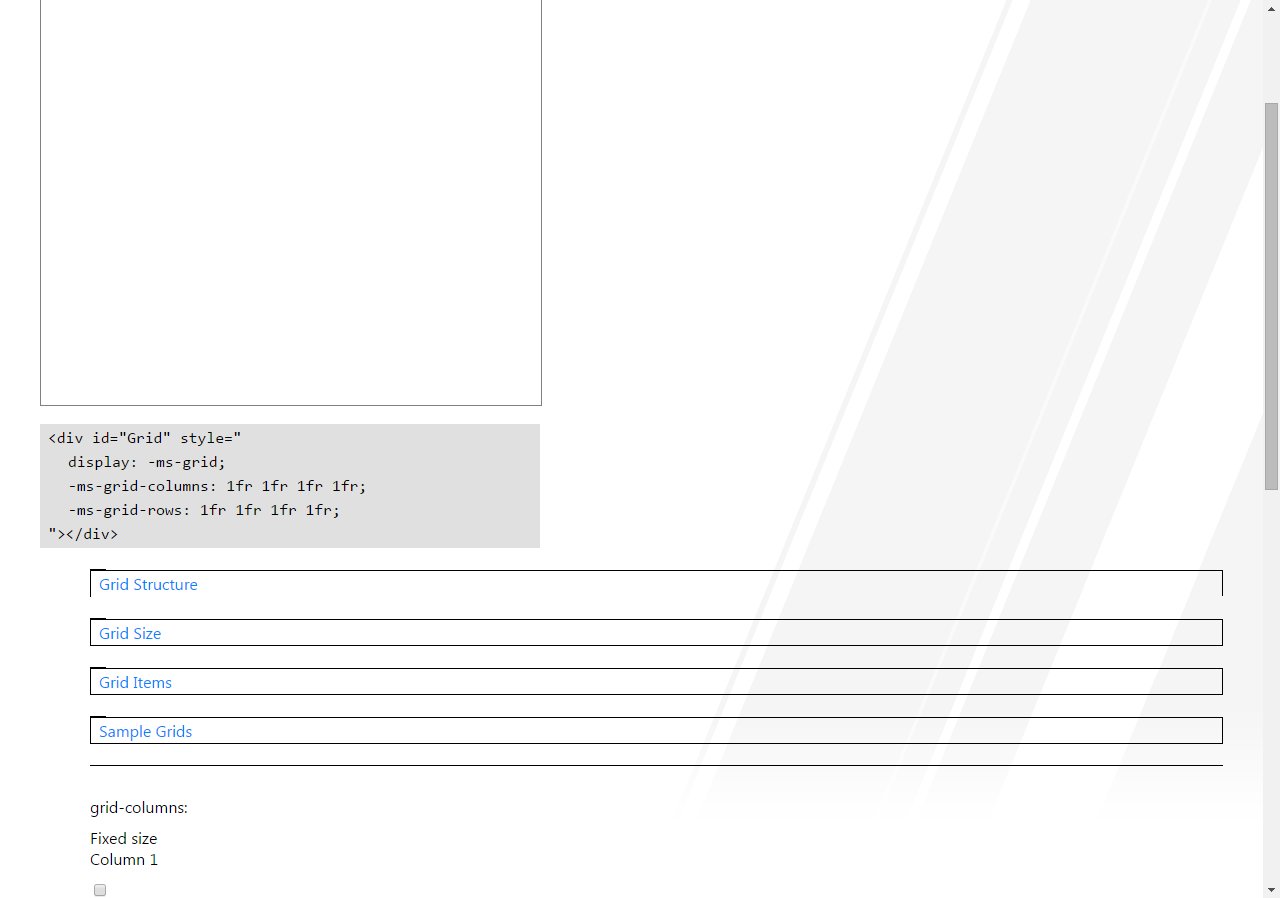
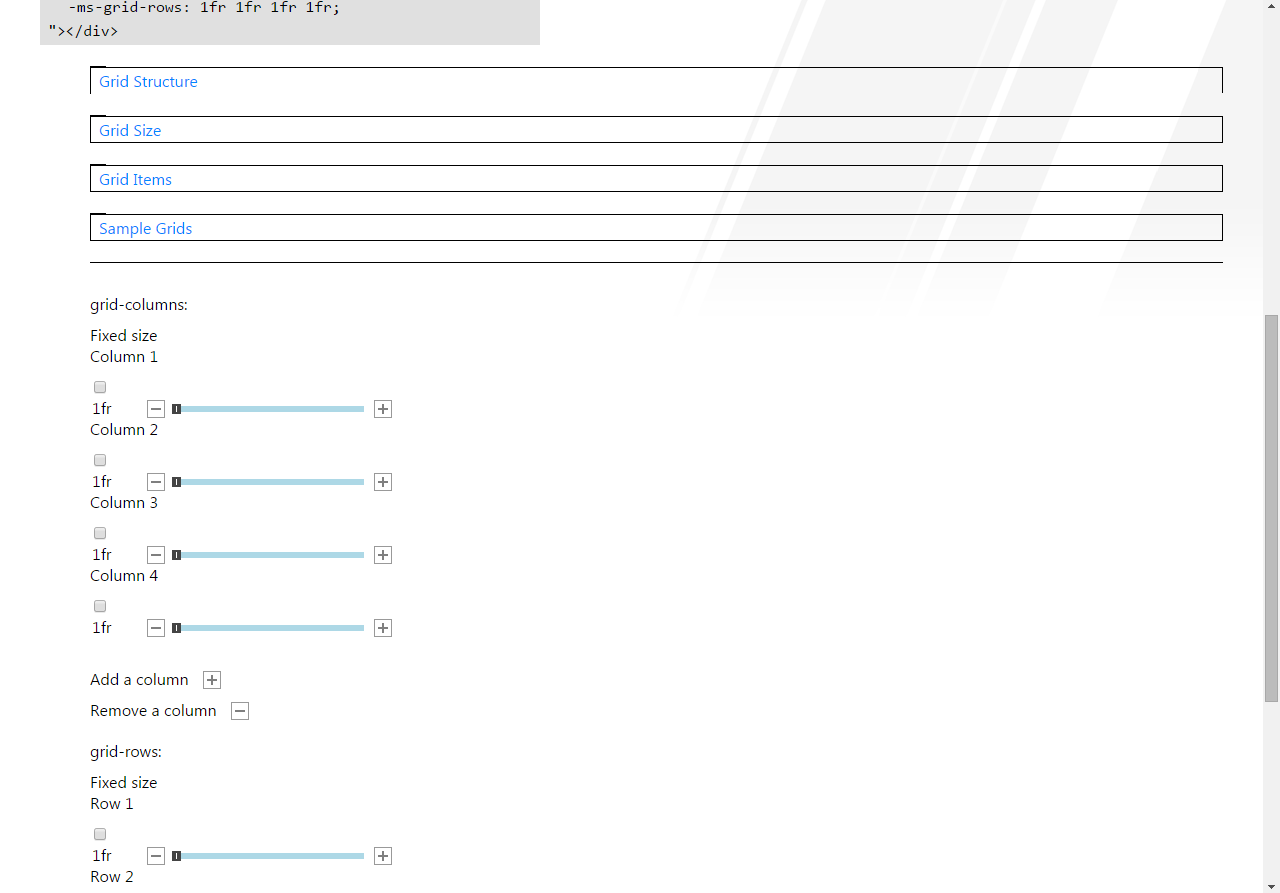
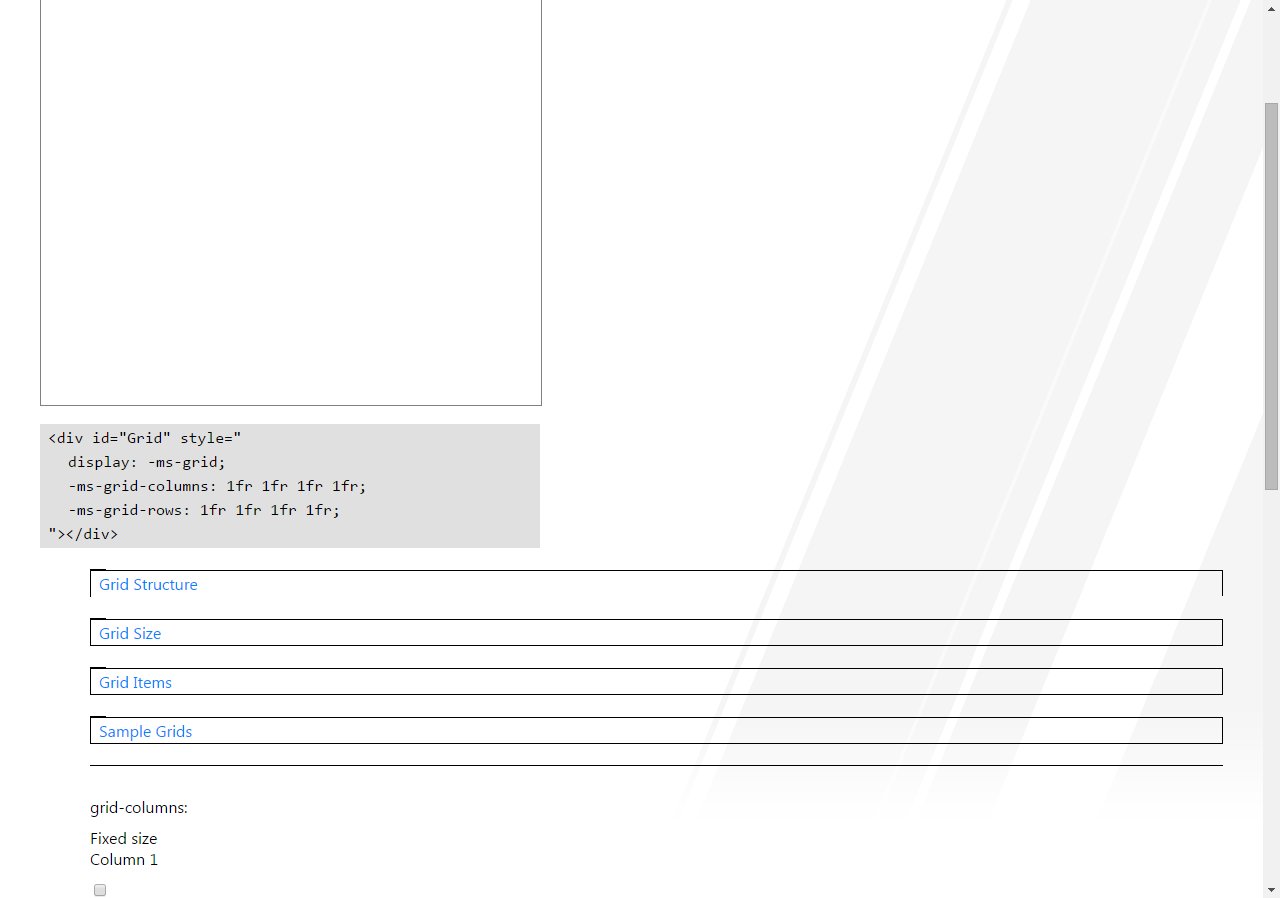
Может, я - слоупок? Напрягает еще и тот факт, что криво отображаются ресурсы типа "
Hands On: CSS3 Grid Layout" Первоначальный дизайн не видел но такая картина все же напрягает:

И: